De beste smartphone van 2021 is een tablet.
iOS
Android staat me (standaard) niet toe om een screenshot te maken terwijl ik de app gebruik, dus doe ik het even met een afbeelding van de leverancier zelf, je zult het zelf even moeten testen om het “live” in actie te zien. Het was er eentje in de categorie “cool maar ook een beetje eng”. Terwijl ik op het vliegveld stond […]
Als je een filmpje van een dinosaurus op Twitter deelt en er een blogpost over maakt, dan is het uiteraard slechts een kwestie van tijd voordat een collega je voor een vergadering nog snel even een filmpje laat zien van nóg een dinosaurus die via AR te bekijken is. In dit geval ging het om een voorbeeld dat geen gebruik maakt […]
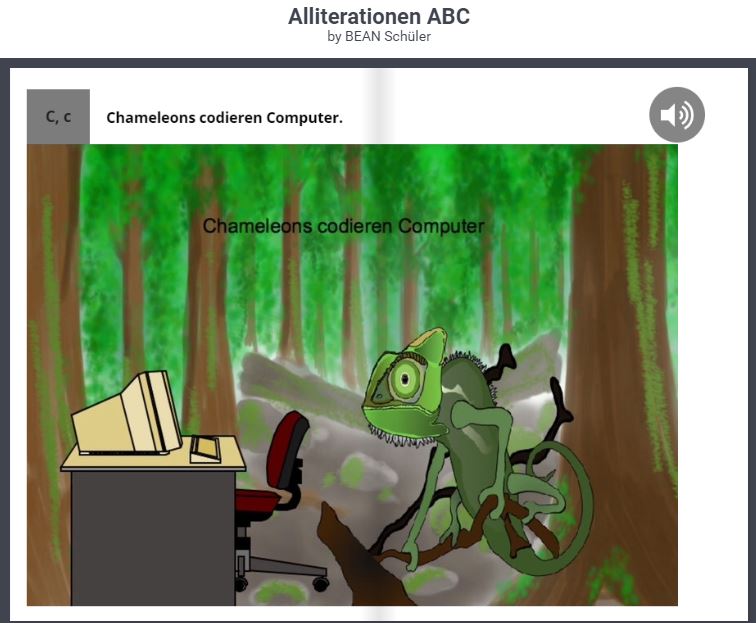
De mogelijkheid bestaat al een tijd, maar ik gebruik Book Creator niet echt meer (al heb ik ooit met Frank Thuss een workshop erover gegeven tijdens De Onderwijsdagen in Rotterdam), dus had ik het nog niet gezien: met ingang van versie 5.1 kun je boeken ook online publiceren. Die boeken zijn dan ook in de browser te lezen. Handig, want standaard […]
Als iemand iets ontwikkeld en dat dan gratis voor iedereen anders beschikbaar stelt, dan vind ik het altijd wat moeilijk of vervelend om daar een kritische blogpost over te schrijven. Immers: ofwel ik heb er wat aan en schrijf dat ofwel ik was vast niet de doelgroep en dan kan ik er beter niet over schrijven. Met de periodieke tabel van […]
Het was voor mij hét voorbeeld van een (andere) doorgeschoten discussie binnen onderwijsland. De felle discussie die ik tussen twee docenten mee mocht maken over Kahoot! versus Socrative. De docent die voorstander van Kahoot! was baseerde dat namelijk voornamelijk op het gegeven dat bij Socrative de vraag op het mobiele device van de studenten te zien was en bij Kahoot! niet. […]
https://youtu.be/xDj3uGM6mSw Ik kijk al tijden niet meer live naar de grootse aankondigingen die Apple met enige regelmaat doet. Dat geldt overigens ook voor Google, Microsoft, Samsung. Ik vind het veel efficiënter om een dag erna een van de vele redelijk snel beschikbare samenvattingen te bekijken. Hierboven zie je er eentje van 10 minuten. Ik moet bekennen dat ik hem wel heel […]
Ik ga hem niet in de categorie “onderzoek” labelen, want daar is de steekproef van vier zinnen en acht proefpersonen me net wat klein voor, hij krijgt daarom eerder het label “grappig” en het is wel een heel relevante vergelijking: hoe doen Google Home, Siri van Apple en Alexa van Amazon het op het gebied van het herkennen van vragen die […]
De Puck.js is een nogal eigenaardig apparaat. Het is een soort knop (je kunt hem ook echt indrukken) met ingebouwd een programmeerbare chip met ondersteuning voor Bluetooth Low Energy (BLE), GPIO poorten, een infraroodzender, een thermometer, ingebouwde lichtsensor, een sensor voor magnetisme, een rode/groene/blauwe LED. Je programmeert hem met behulp van Javascript via BLE. En in dat laatste zit hem eigenlijk wel […]
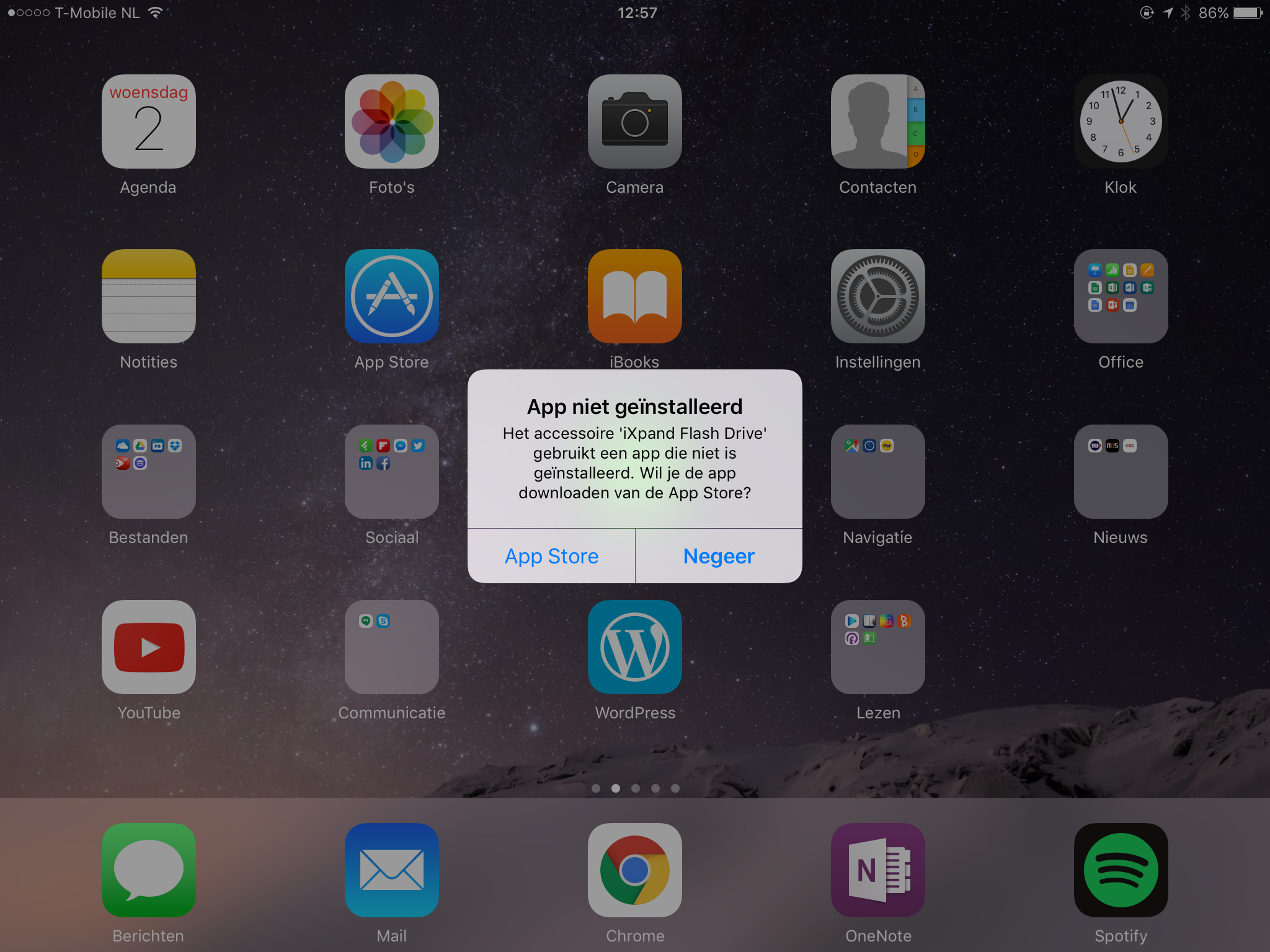
Tablets en smartphones hebben een aantal problemen waar je steeds tegenaan loopt. Een daarvan is dat je vaak te weinig opslag hebt en de andere is dat via wifi op het apparaat zetten van bestanden of juist er weer vanaf halen niet altijd even handig is. Dan kun je natuurlijk wel met kabeltjes gaan werken, maar dan moet je bij een iPhone […]