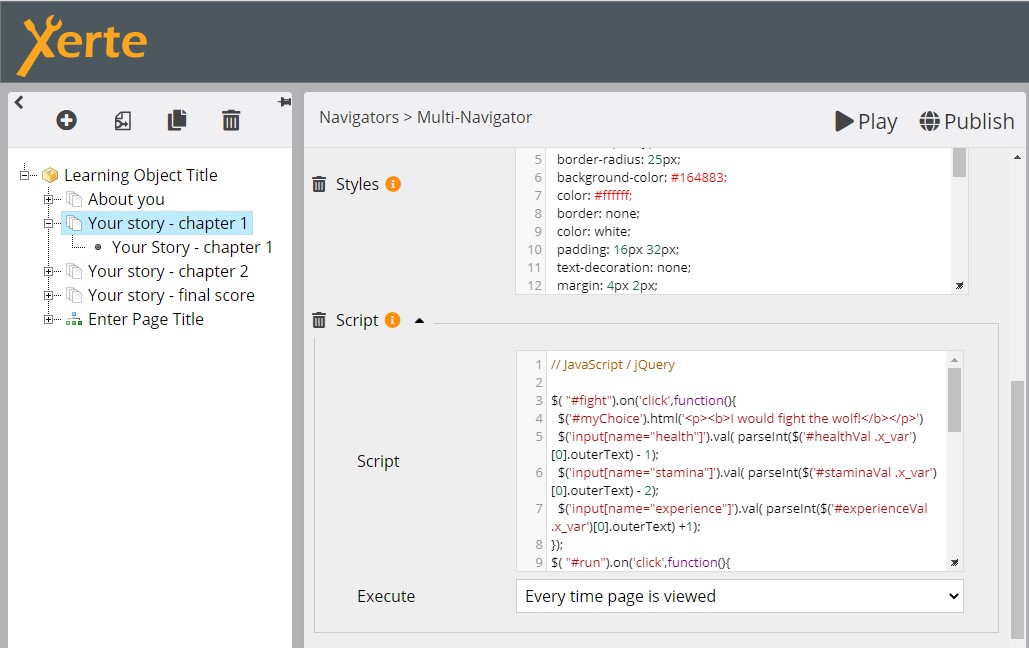
If this is the best way to do this, then I think it should be improved.
javascript
Usually I write my blogposts in Dutch. Because there are still a lot of people in the Netherlands that have more difficulty reading English than Dutch. Sometimes I make an exception if the topic is more technical than otherwise. Because then, the chances of anyone other than myself reading the post increases a lot. This is one of those posts. Last […]
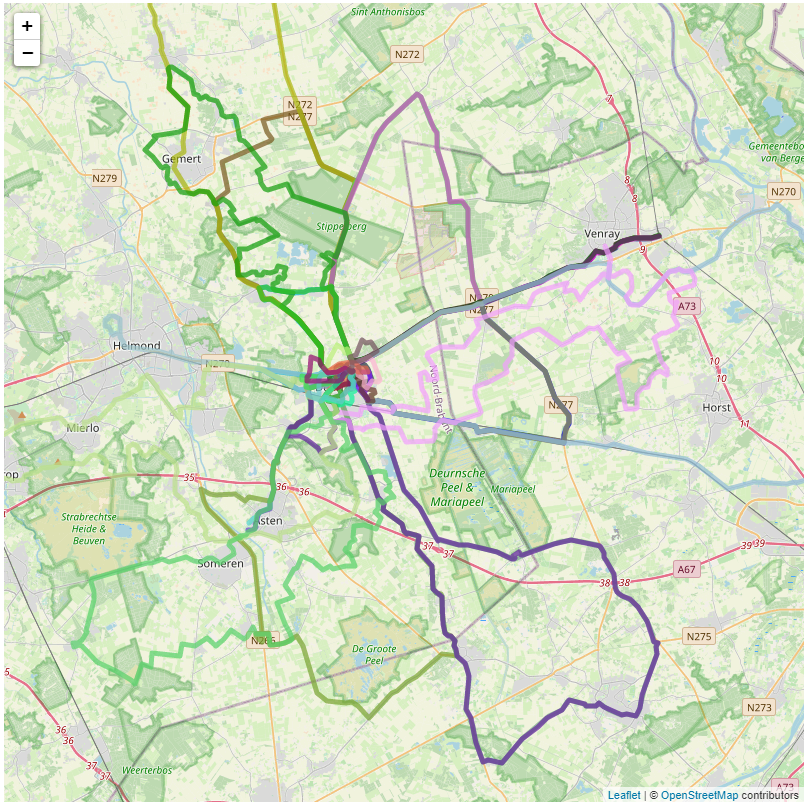
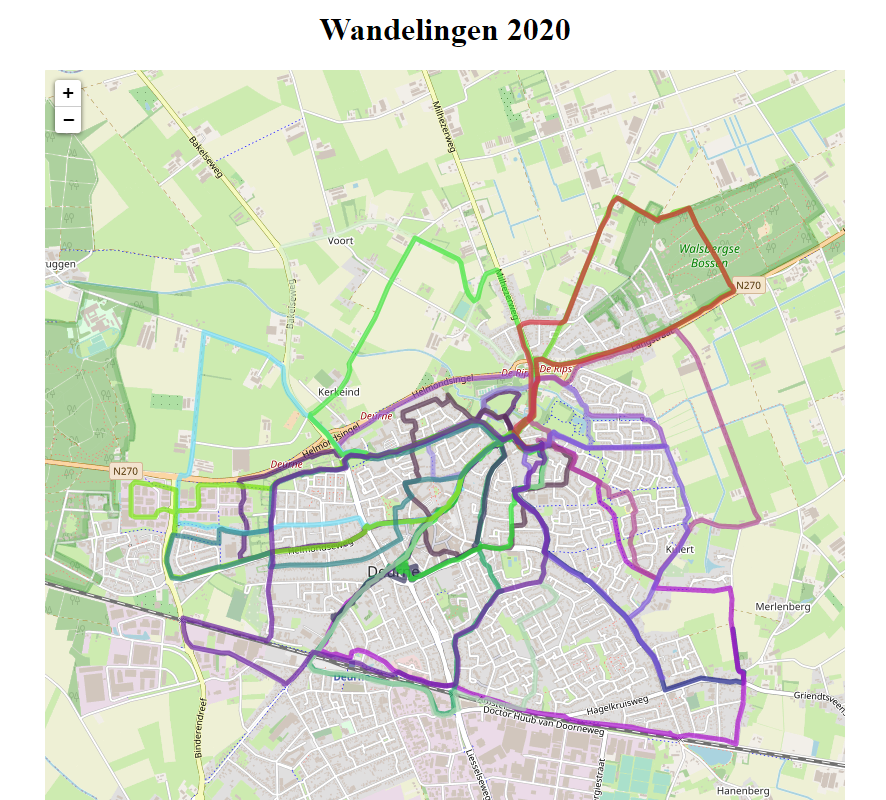
De sportschool is dicht, buiten fietsen is nog geen optie zolang mijn pols nog niet 100% hersteld is, binnen fietsen doe ik regelmatig maar dat leidt tot dagen dat ik helemaal niet buiten geweest ben. En dat is ook niet prettig. Dus gaan we ’s avonds regelmatig wandelen, met z’n tweeën soms ook met de kinderen erbij. Ik neem dan altijd […]
I still wasn’t out of “what if…” scenario’s for the devices I had been playing with in relation to The Things Network / LoRaWAN. Because, although I had used the WiFi (and of course LoRA) capabilities of the LoPy a lot, I had not yet played with its BLE (Bluetooth Low Energy) capabilities. For that I needed something else that could […]
De Puck.js is een nogal eigenaardig apparaat. Het is een soort knop (je kunt hem ook echt indrukken) met ingebouwd een programmeerbare chip met ondersteuning voor Bluetooth Low Energy (BLE), GPIO poorten, een infraroodzender, een thermometer, ingebouwde lichtsensor, een sensor voor magnetisme, een rode/groene/blauwe LED. Je programmeert hem met behulp van Javascript via BLE. En in dat laatste zit hem eigenlijk wel […]
Het was drie minuten voor middernacht gisteren toen de mail van Codecademy binnen kwam met de opdrachten voor de eerste week van wat de bedoeling is een jaar lang leren programmeren. Ik ben niet de enige die die opdrachten binnen kreeg, er hebben zich meer dan 250.000 mensen aangemeld voor deze gratis training. Het is jammer dat het weblog van Codecademy […]
Vandaag wil ik je aandacht vragen voor een dienst die een privé initiatief is van één persoon, waarvan ik lang geleden zelf ook gebruik van maakte, maar die nu dreigt te verdwijnen: Feed2JS. Met Feed2JS kun je eenvoudig een RSS-feed omzetten in een stukje Javascript waarmee je de berichten kunt tonen als onderdeel van een website, leeromgeving, weblog. Alan Levine stond […]
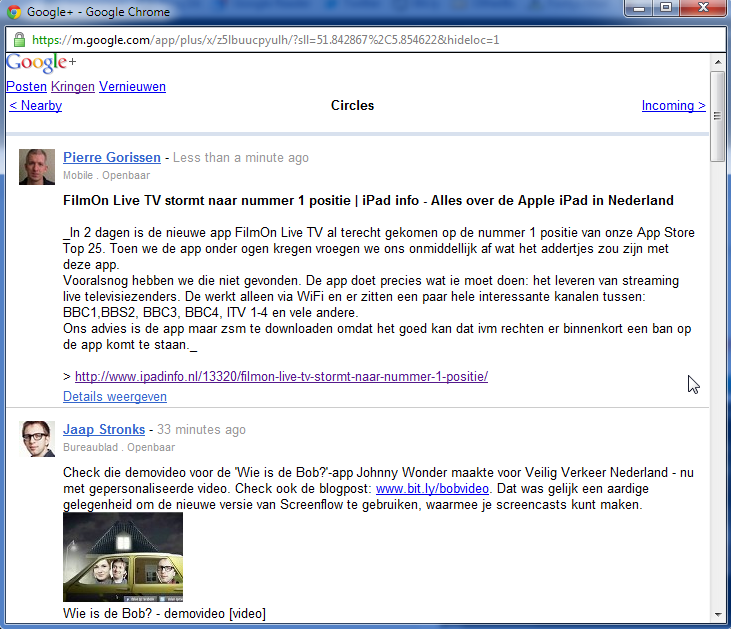
[Update 9-5-2015] Zoals zoveel pogingen om content eenvoudig aan Google+ toe te voegen, blijkt ook dit inmiddels niet meer te werken. Tip: als je dit bericht of een ander bericht op dit weblog via Google+ wilt delen, gebruik dan de knoppen onder het bericht. Op dit moment werkt dat. Een van de dingen die nog ontbreken bij Google+ is een API […]
Het is er eentje waarvan ik eerst dacht “cool” en daarna “maar wanneer zou ik dat nou willen gebruiken?”, dit jQuery script waarmee je eenvoudig een rondleiding kunt bouwen voor je website. Zou het niet zo moeten zijn dat je website zich zonder zo’n rondleiding moet laten bedienen? Is het toevoegen van zo’n rondleiding niet een signaal van je onderbewustzijn dat […]