While typing my post on the Xerte forum about how you can use jQuery to manipulate variables in Xerte a really clever way, I started doubting the level of cleverness of the solution. But I still posted it. Maybe it inspires someone to come up with a better solution.
The challenge
This was the question that got me intrigued:
I had been wanting to learn a bit more about the use over variables in Xerte, reading the pdf with the documentation gave an idea, but I didn’t have a real use-case yet, and this one seeomed like a nice one to start. Why? Because there does not appear to be an easy solution (although maybe a solution that is easier than the one I came up with?)
In Xerte you can display variables, you can combine variables, you can store values entered by the user. But there seems to be no easy way to change the stored values based on a selection made by a user. Maybe for this question the decision tree interaction would be more suitable, but there also I don’t have the option to change stored variables based on choices.
So, what did I come up with?
From the PDF, I understood that I can display variable (with [variableName]) and edit them (with [=variableName]). Changes are only stored if you use a submit-button (like [+submit:Go!]). Apparently, when you use [=variableName], the existing value of the variable from previous use is not added to that field. So I used both [variableName] and [=variableName] in the same page with [=variableName] being “displayed” in a div that has a style attached to it that prevents it from being displayed (#hiddenTable {visibility: hidden;}). It should be immediately clear that this is not something to be used in a high stakes situation where someone might feel the desire to change the “hidden” values.
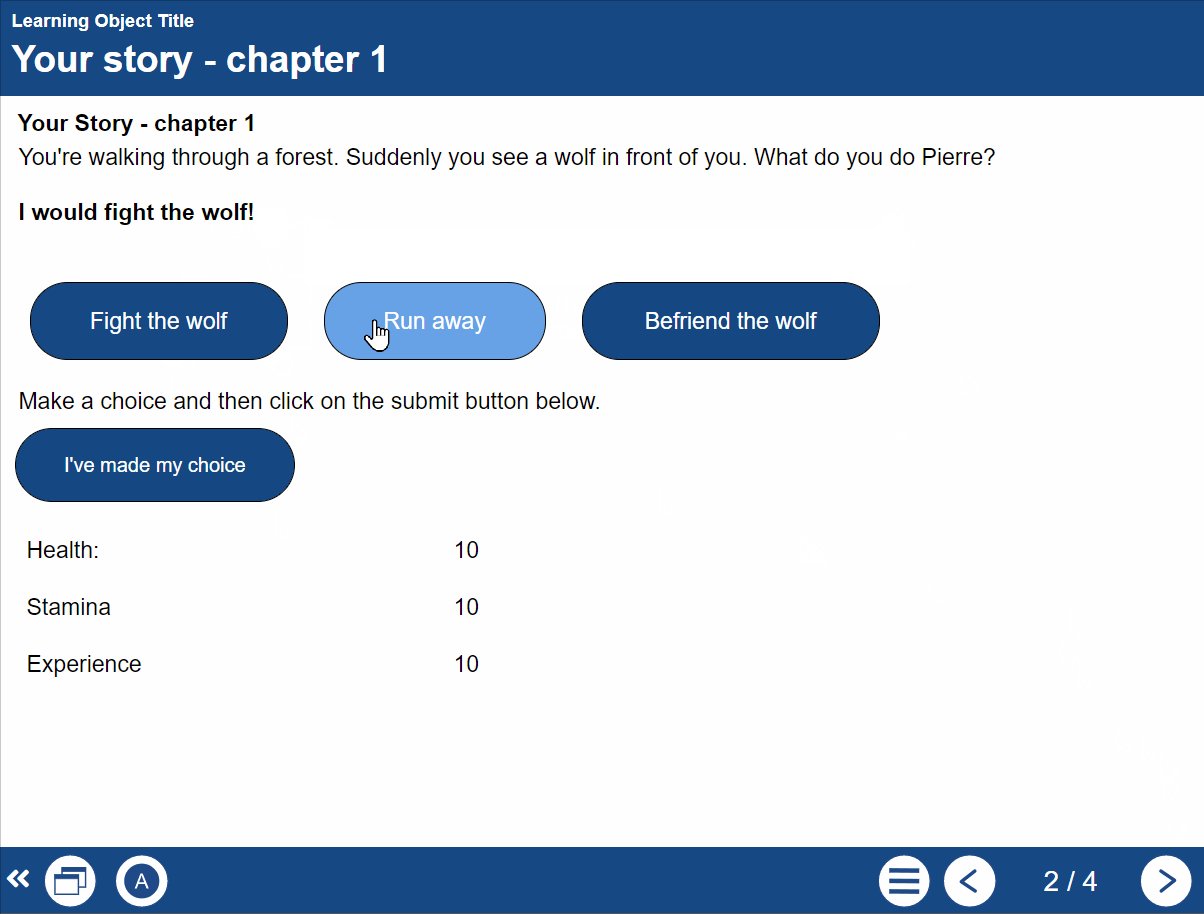
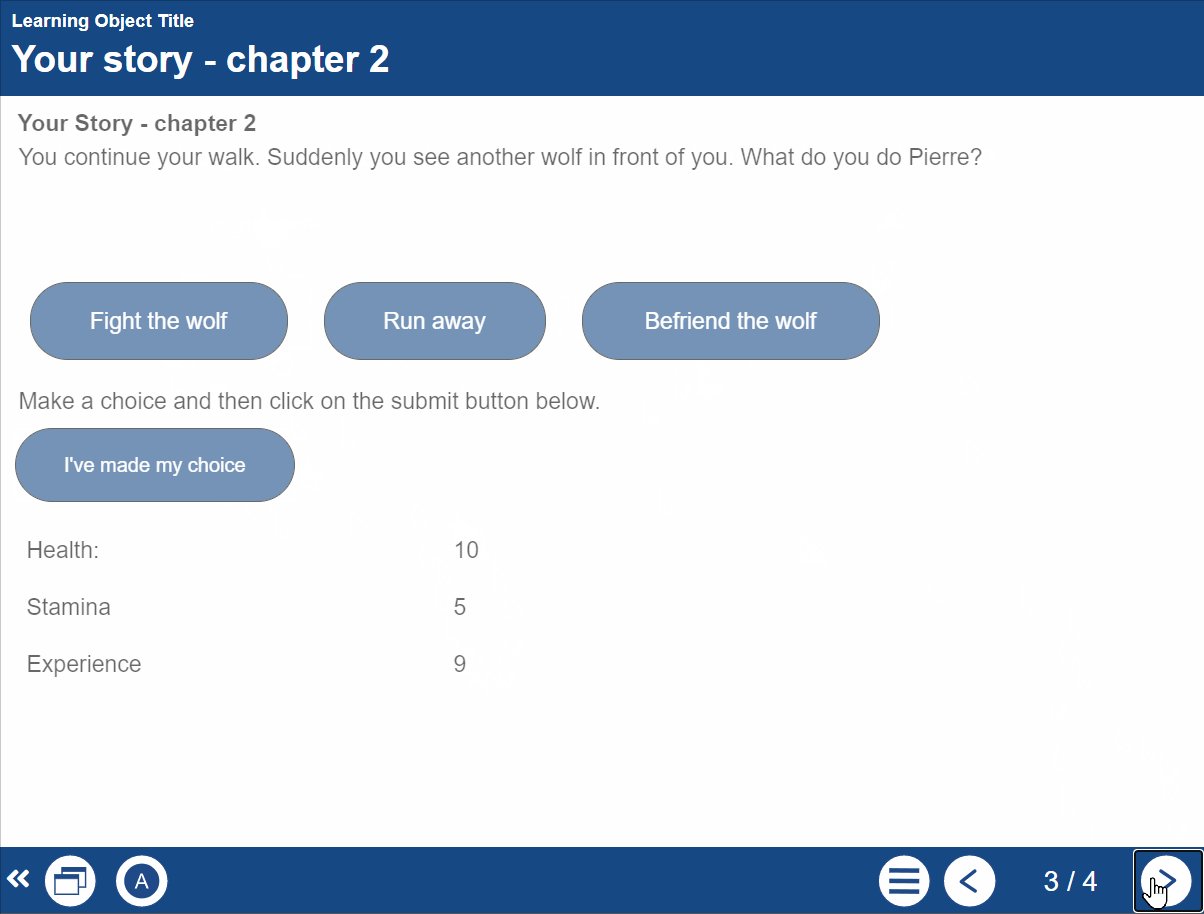
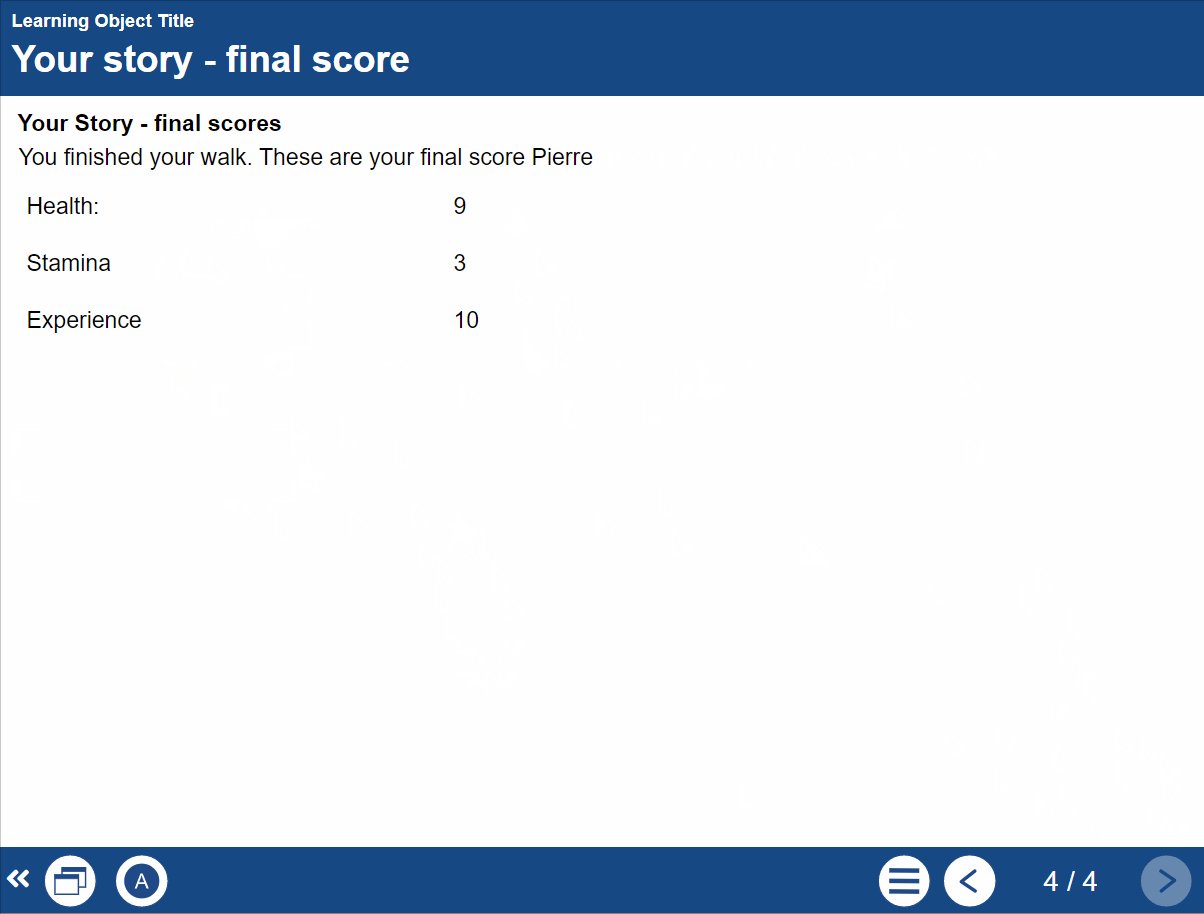
If you look at the gif playing below, it looks as if there are 4 buttons on the page titles “Your story – chapter 1”, there is however only 1 button. The other 3 are divs that are made to look and act like buttons. (continue reading below the gif)
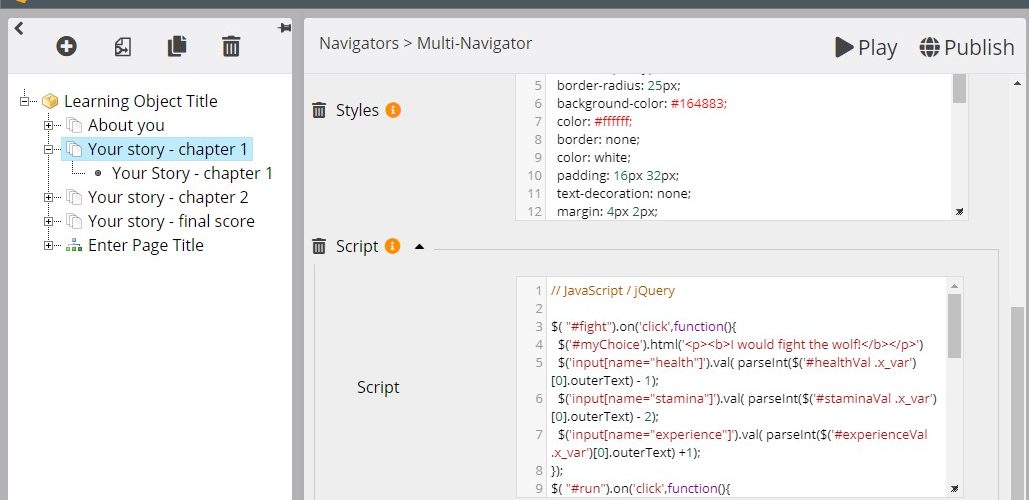
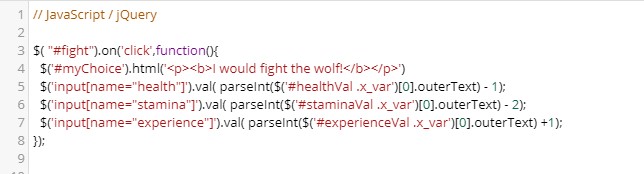
The 3 fake buttons (labeled “Fight the wolf”, “Run away”, “Befriend the wolf”) trigger a click-event added in the Script section of the page. For the first one that looks like this:
Line 4 displays the selected choice in the (at first empty) “myChoice” div.
Line 5 takes the current value of the [health] variable, that is being displayed using [health], subtracts 1 from it (because in this story your health value goes down if you fight the wolf) and then stores that value in healthVal.x_var (the hidden entry field for the health variable).
Lines 6 and 7 do the same for stamina and experience.
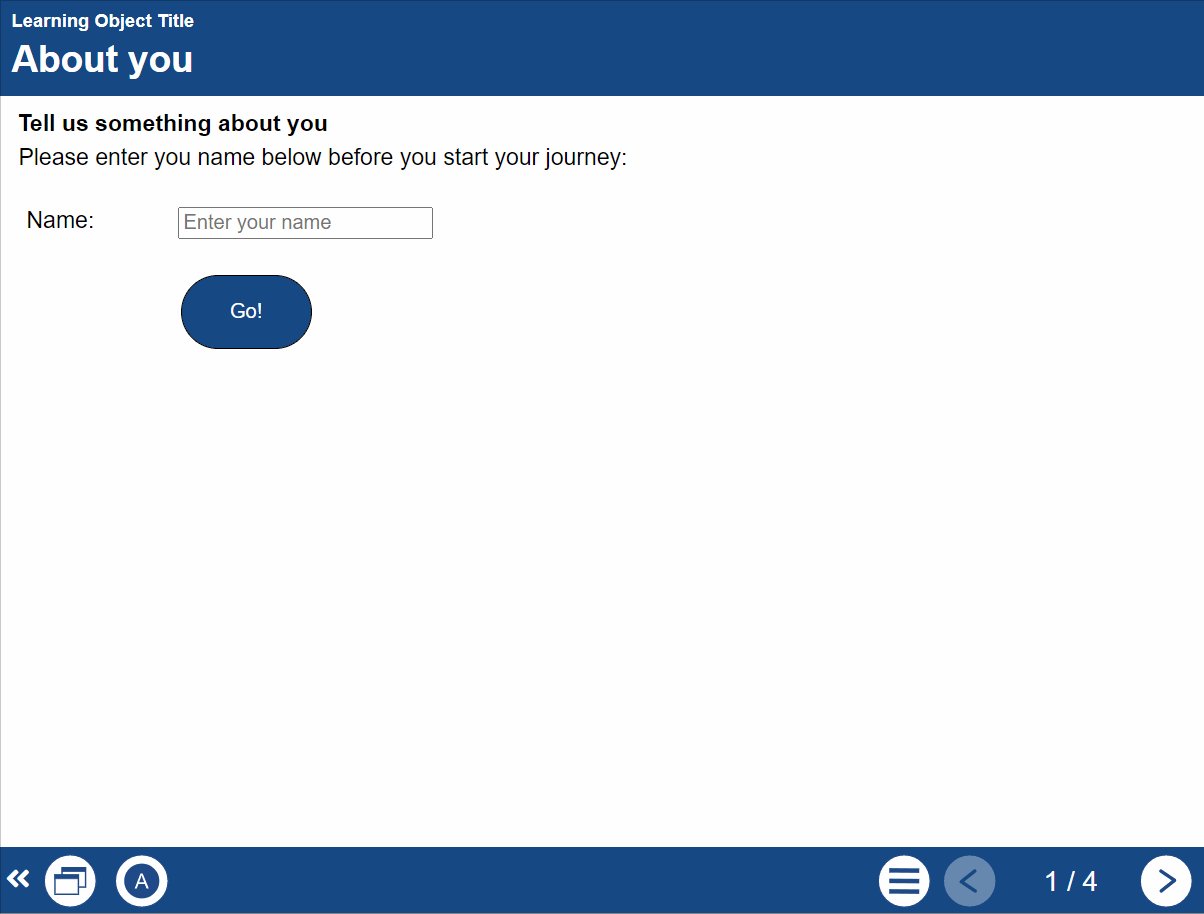
This does not change the values of the variables that are stored by Xerte. Those values are only changed when you click the “I’ve made my choice” button. This is the only true submit button on the page and it then triggers the Xerte code that checks if the variables have changes, stores the new values and updates the displayed values (due to the “Update Variables” setting on the page). The “Submit message” is mandatory, you are able to use html in there, but no variables. If you look carefully in the gif, you can see that I did use the entered name variable in the prompts on the pages.
It would be nice if, instead of just the numbers for the variables, a bar-chart was displayed. That should be possible, but is something for someone else to try. Hiding the displayed values and only showing them in the end is also possible. Just use some css.
So, can this be done more efficiently? With less jQuery code? I hope so, please let me know.
If you want to play with the example I created, here is a download (zip) that you can import into your own Xerte installation.