Zeg jij het maar: slim, handig of oerdom?
Programmeren
The Big Book of Computing Pedagogy is een publicatie van de Raspberry Pi Foundation, de BCS Academy of Computing en CAS (Computing at School). De publicatie is voor docenten in het Verenigd Koninkrijk gratis op papier te bestellen, daarbuiten kun je de PDF gratis downloaden. Op YouTube zeggen ze wel eens “ik heb dit en dit gedaan zodat jij het niet […]
If this is the best way to do this, then I think it should be improved.
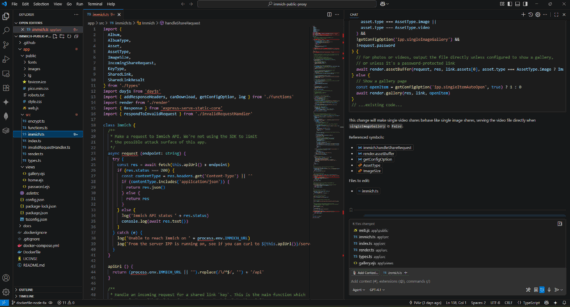
Usually I write my blogposts in Dutch. Because there are still a lot of people in the Netherlands that have more difficulty reading English than Dutch. Sometimes I make an exception if the topic is more technical than otherwise. Because then, the chances of anyone other than myself reading the post increases a lot. This is one of those posts. Last […]
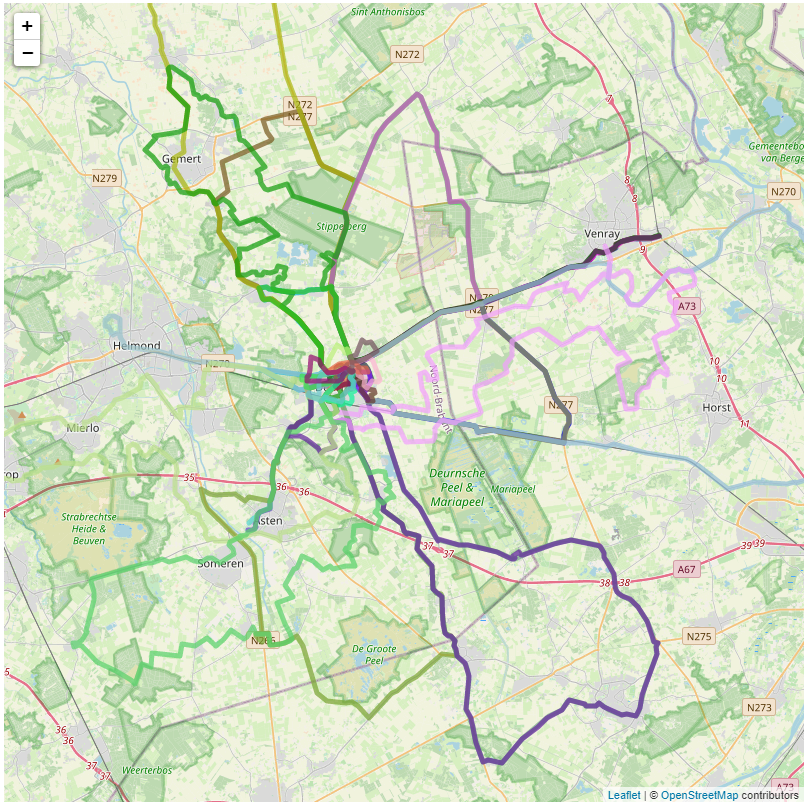
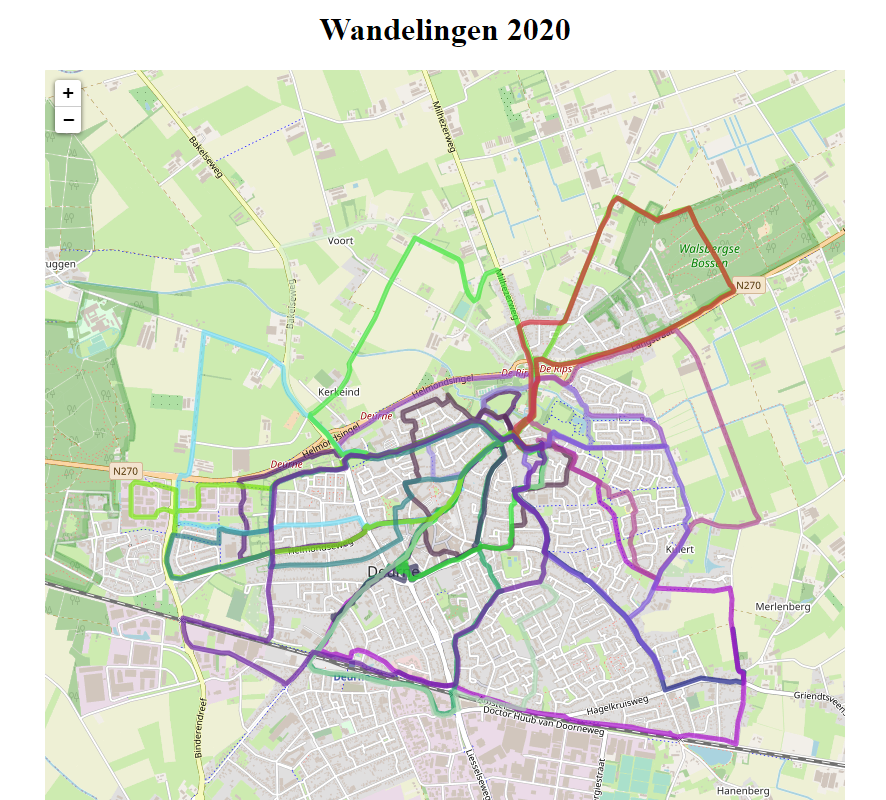
De sportschool is dicht, buiten fietsen is nog geen optie zolang mijn pols nog niet 100% hersteld is, binnen fietsen doe ik regelmatig maar dat leidt tot dagen dat ik helemaal niet buiten geweest ben. En dat is ook niet prettig. Dus gaan we ’s avonds regelmatig wandelen, met z’n tweeën soms ook met de kinderen erbij. Ik neem dan altijd […]
Ik weet het: echte ontwikkelaars maken voor hun versiebeheer geen gebruik van Onedrive. Dan moet het op zijn minst via Github. Prima, gebruik ik ook, af en toe. Als iets af is, om te delen. Maar als ik gewoon wat aan het klooien ben, als ik bv een TCRT5000 sensor op de watermeter in de meterkast geplakt heb om het ronddraaien […]
The Coding Train is eigenlijk een site die niet heel veel toelichting nodig heeft. Je kunt beter gewoon een paar filmpjes van Daniel Shiffman bekijken. Dan weet je snel genoeg of het iets voor je is of niet. Ik kwam er zelf pas heel recent langs, deze maffe aflevering van Coding in the Cabana was mijn kennismaking. Daarna bekeek ik ook […]
Het leek heel gemakkelijk, was het ook voor wat betreft de eerste demo, maar stap 2 was een stuk complexer. Ik had een aantal voorbeelden gezien van, wat mij betreft, enorm indrukwekkende demonstraties van de kracht van de ESP32 microprocessor. Je blijkt er een heel kleine camera op aan te kunnen sluiten (daar zijn de meeste mensen niet meer zo vreselijk […]
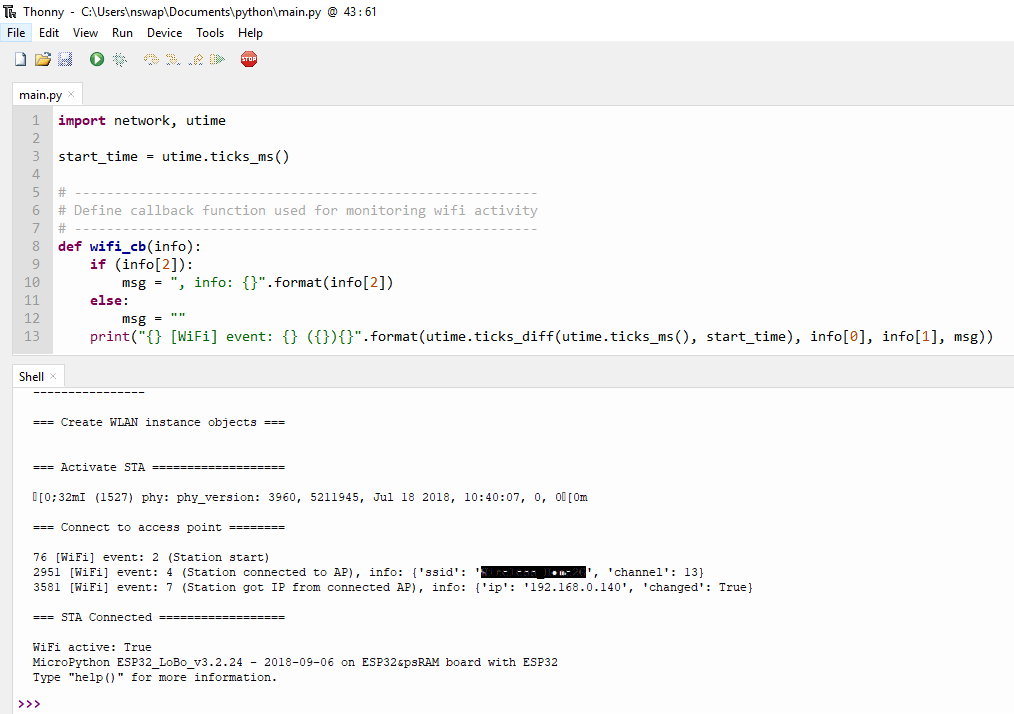
Ik zag dat ik er een tijdje geleden wel al een tweet over gestuurd had, maar dat ik er nog geen blogpost over gemaakt had. Ik heb het over Thonny, een open source, gratis ontwikkelomgeving (IDE) voor Python en (micro-)Python. De tweet stuurde ik toen ik zag dat de omgeving standaardonderdeel zou worden van de Linuxversie die voor de Raspberry Pi […]
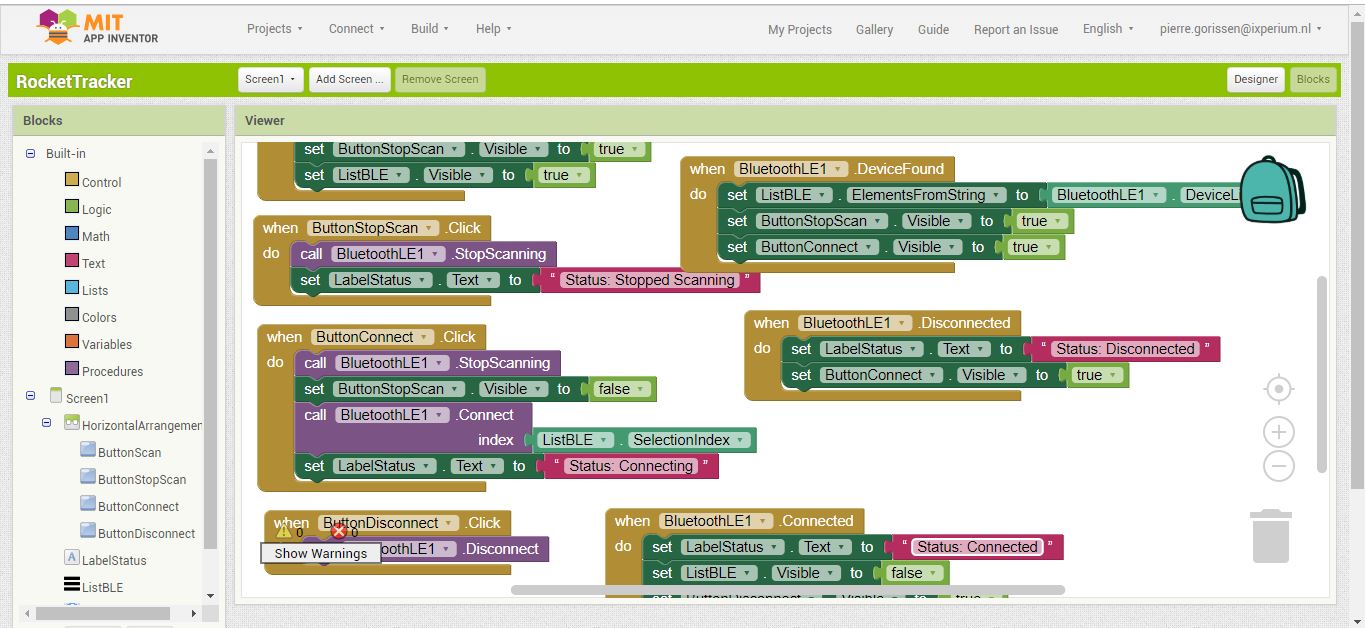
De site/toepassing is niet nieuw, maar ik had simpelweg nog geen reden gehad om er eerder naar te kijken: MIT App Inventor. Vandaag heb ik er voor het eerst mee geëxperimenteerd. De aanleiding is een wat groter project waarbij ik sensorwaarden die via een ESP32 worden verzameld direct op een mobiel apparaat wil kunnen ontvangen (dus niet via WiFi / MQTT […]