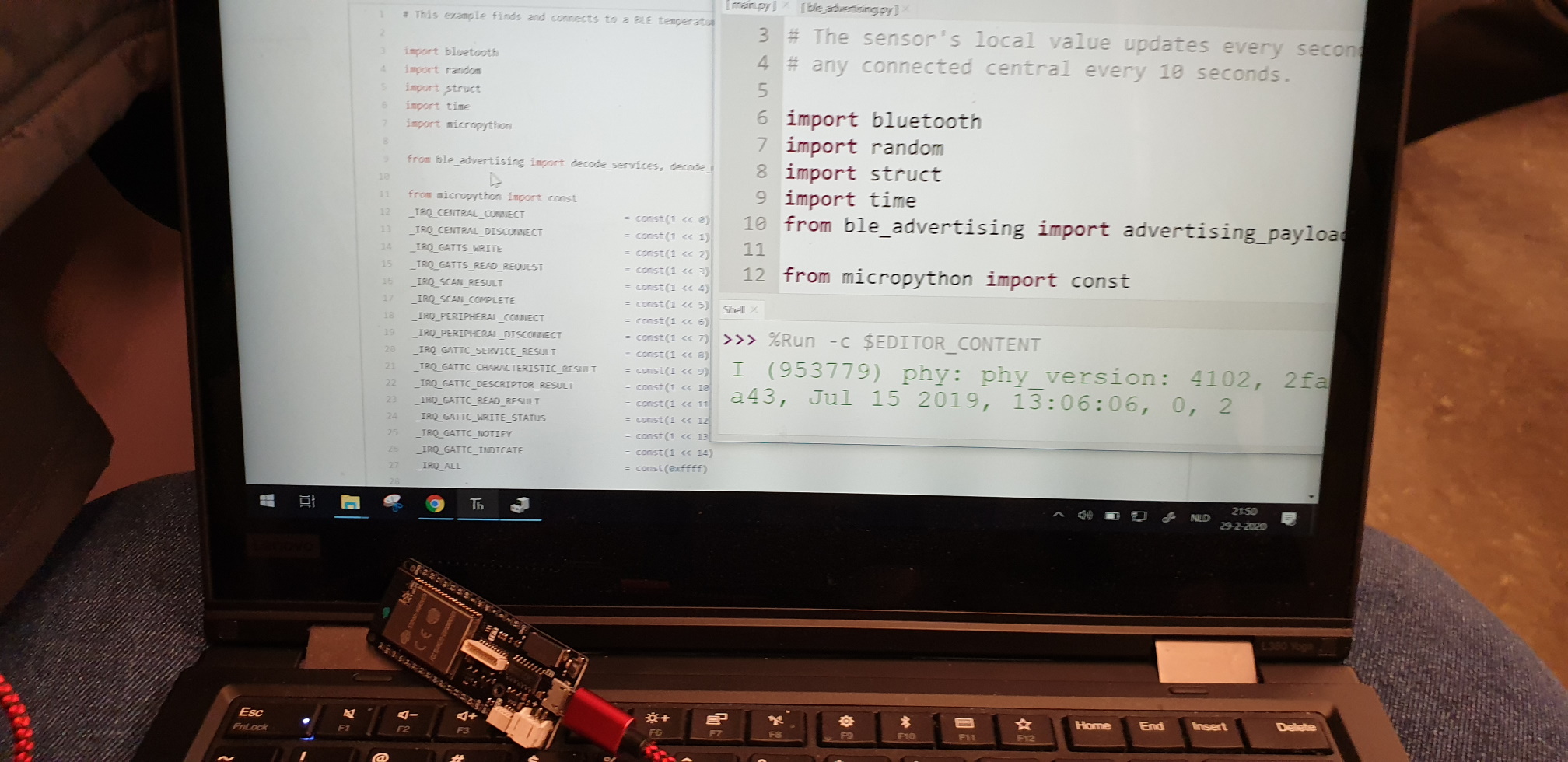
Het kon al op specifieke apparaten zoals de Lopy of in custom builds of als je Circuit Python gebruikte op hardware die daar ondersteuning voor heeft. Maar op de ESP32 had je tot voor kort nog niet de mogelijkheid om BLE (Bluetooth Low Energy) te gebruiken binnen MicroPython als je gebruik maakte van een van de officiële firmware images. Met ingang […]
ble
3 posts
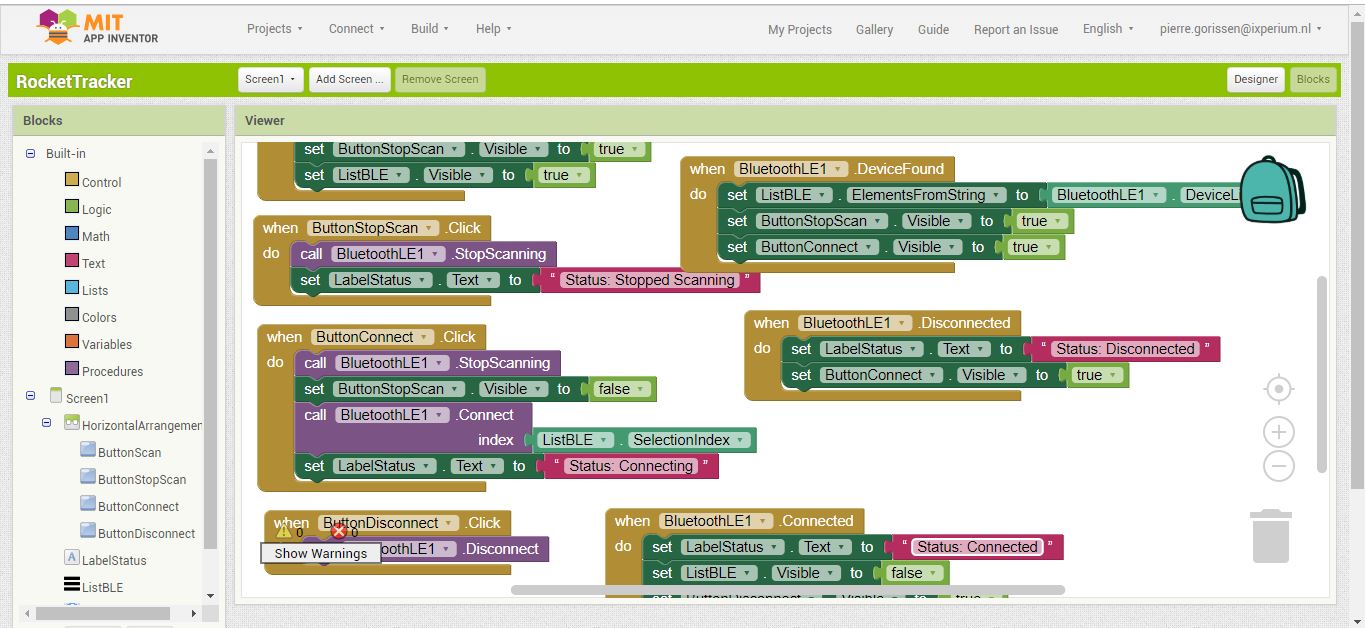
De site/toepassing is niet nieuw, maar ik had simpelweg nog geen reden gehad om er eerder naar te kijken: MIT App Inventor. Vandaag heb ik er voor het eerst mee geëxperimenteerd. De aanleiding is een wat groter project waarbij ik sensorwaarden die via een ESP32 worden verzameld direct op een mobiel apparaat wil kunnen ontvangen (dus niet via WiFi / MQTT […]
I still wasn’t out of “what if…” scenario’s for the devices I had been playing with in relation to The Things Network / LoRaWAN. Because, although I had used the WiFi (and of course LoRA) capabilities of the LoPy a lot, I had not yet played with its BLE (Bluetooth Low Energy) capabilities. For that I needed something else that could […]