Nog maar een verhaal over het in de lucht houden van deze site.
Tip
Onderzoeksrapportage met interessante literatuur die je wilt bewaren?
An absolutely essential, best ever, clearly articulated, website that is of great importance to anyone wanting to learn to write proper English.
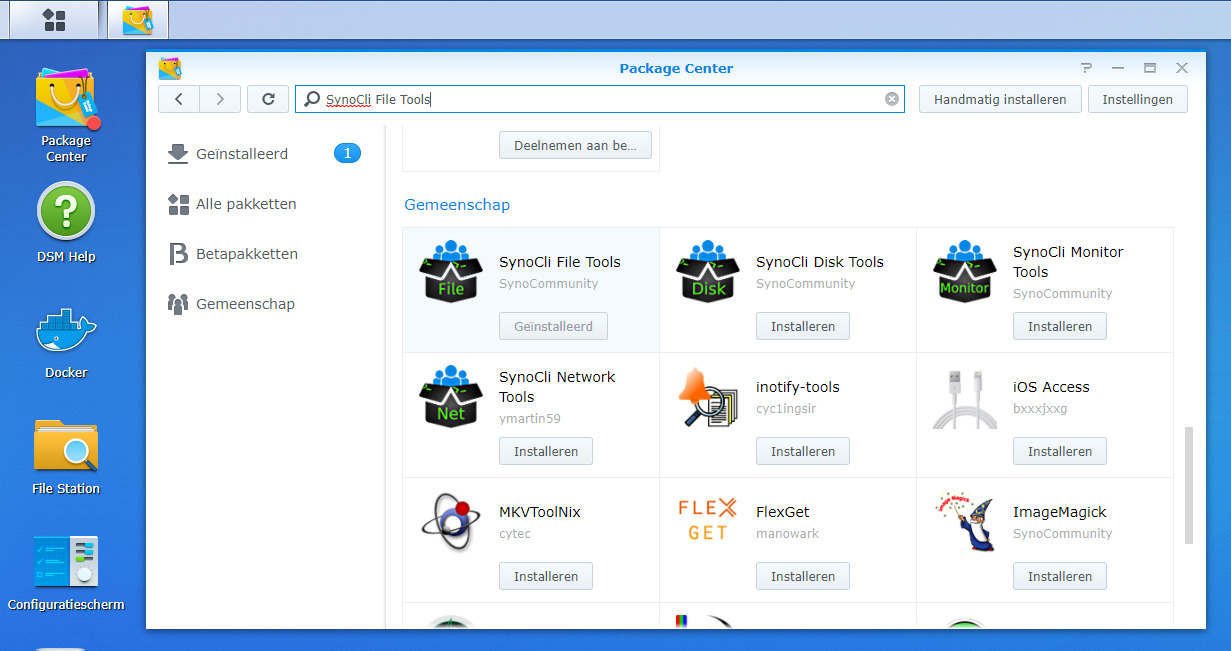
Hoe krijg je toegang tot zip en nano in de ssh shell van Synology Diskstation?
In afwachting van een aantal nieuwe functionaliteiten kun je natuurlijk nog gewoon OBS Studio gebruiken.
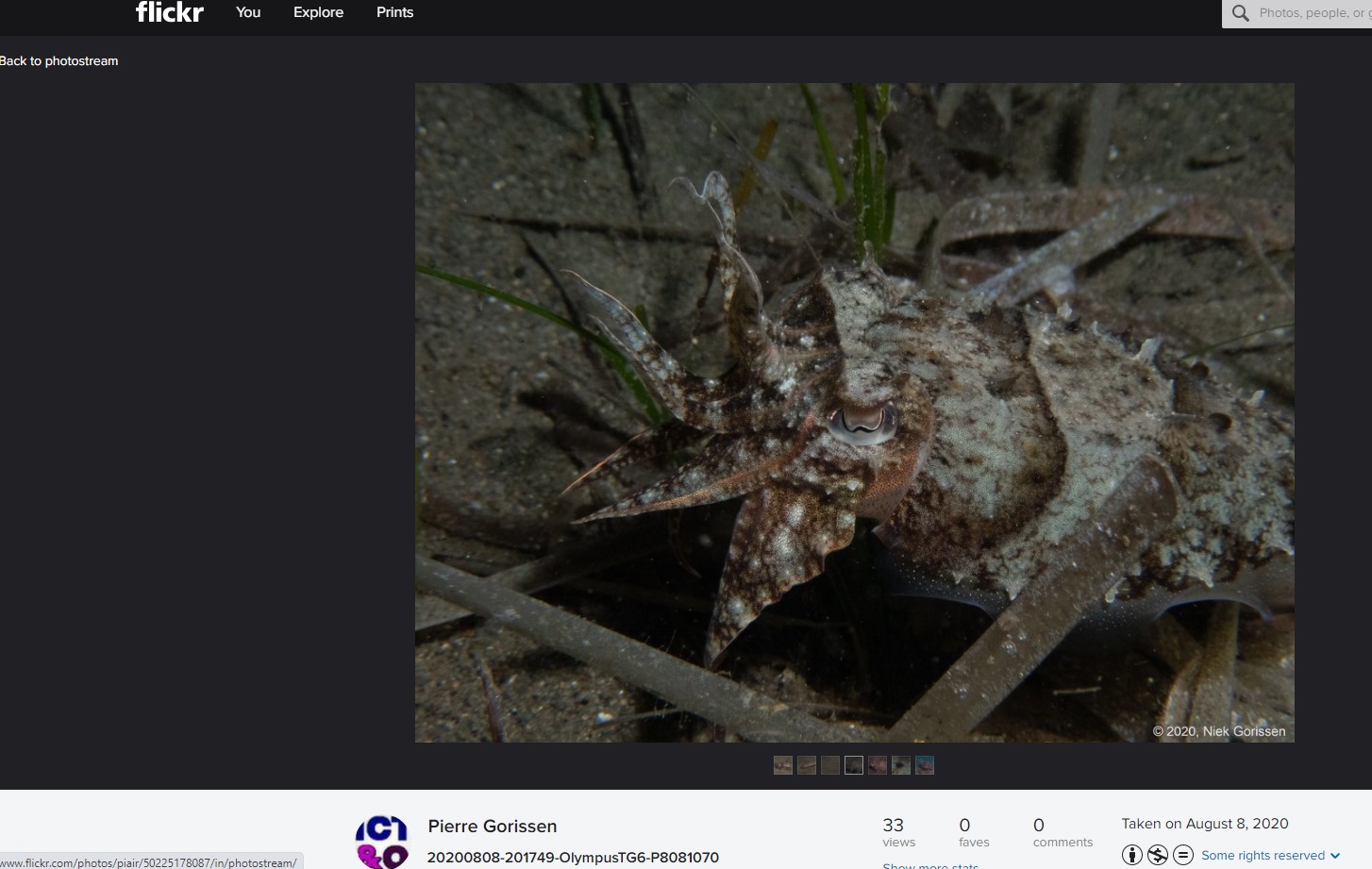
Omdat we alle vier foto’s maken tijdens de duiken is het leuk om achteraf eenvoudig terug te kunnen zien wie welke foto gemaakt heeft.
In de categorie “het kon al even, maar ik had het nog niet gezien” vandaag de nieuwe optie van YouTube om de navigatie door videos te vereenvoudigen. Handig, onopvallend en eenvoudig voor makers om toe te voegen. Het enige wat je namelijk hoeft te doen is een lijstje met tijden (notatie minuten: seconden) en labels in de omschrijving van je video […]
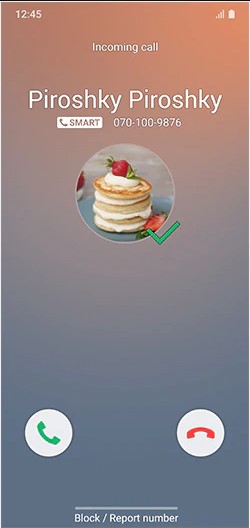
Ik had het (ongemerkt) vast al een tijd aanstaan, maar het viel me gisteren pas op toen ik 2 telefoontjes binnen kreeg die er beiden gebruik van maken: “Smart Call“. De screenshot hiernaast is van de Samsung informatiepagina, het is niet echt netjes als ik een screenshot van de twee gesprekken in mijn belhistorie plaats (of anders zie je zó veel […]
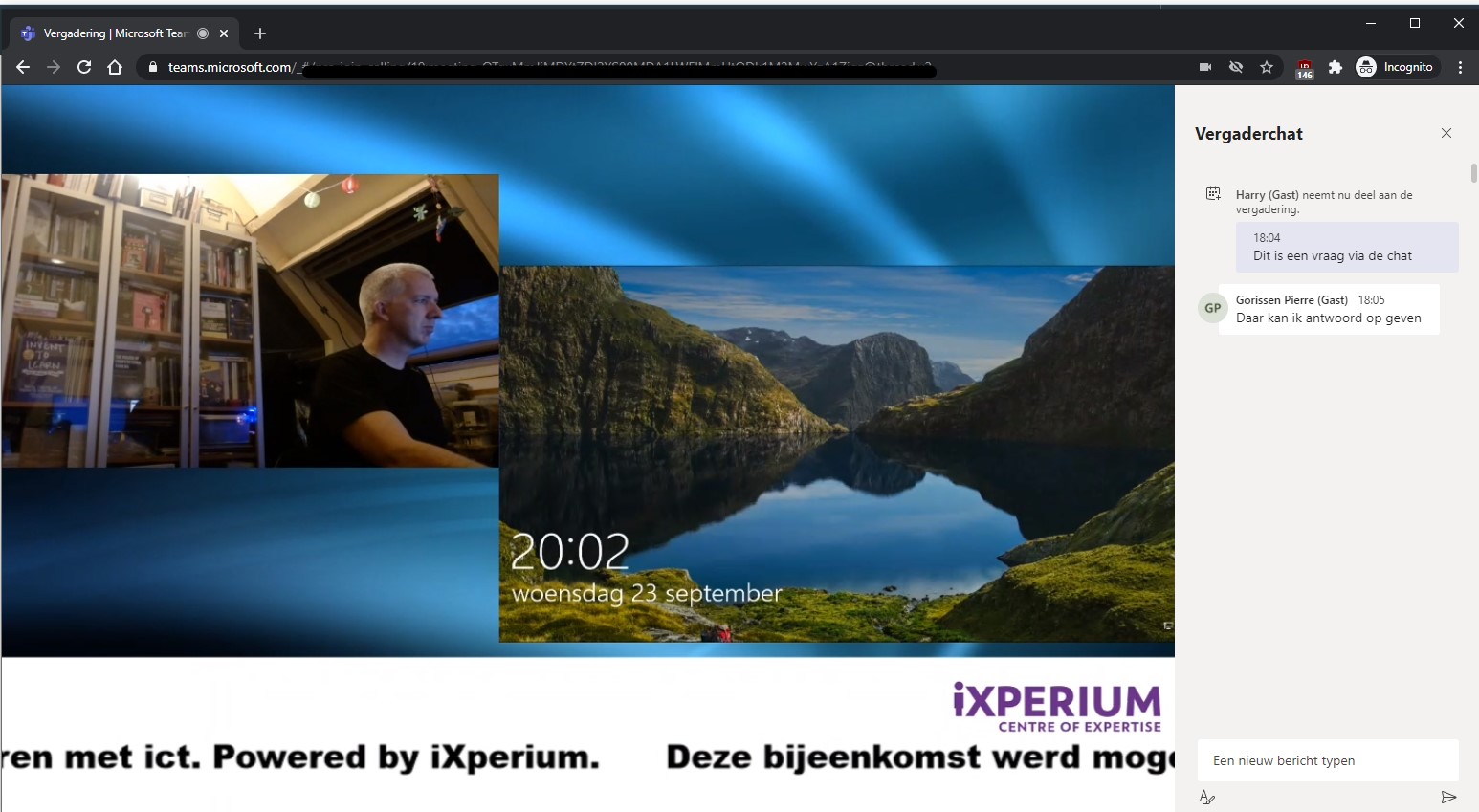
Ze zijn zeker niet nieuw, maar de laatste weken zie en hoor je ze (om voor de hand liggende redenen) met enige regelmaat: virtuele koren of bands. Virtueel omdat de individuele muzikanten of zangers niet op dezelfde plek zitten en meestal ook niet op hetzelfde moment hun deel van het optreden opnemen. Dat laatste is zeker het geval in de situaties […]