Dat arme GIF. Ooit was het geliefd, toen controversieel vanwege de patenten die er op zaten. Toen die eenmaal verlopen waren ontdekten mensen dat je ook animaties kon maken met een GIF en wat ooit een “animated GIF” was, werd gewoon een “GIF” (uitgesproken als “JIF” blijkbaar). En ik moet bekennen dat ik er ook een fan van aan het worden […]
Tip
Dit is er eentje in de categorie “probleem dat al jaren bestaat en blijkbaar niet opgelost wordt”. Reddit.com is een van de grote sites die wél nog gewoon RSS-feeds aanbiedt van de verschillende communities. En dat is handig, want als je niet zo’n dagelijkse Reddit gebruiker bent, dan kun je via bijvoorbeeld Feedly gemakkelijk op de hoogte blijven van nieuwe berichten. […]
Dit weblog is even met zomerreces. Daarom dit bericht als “sticky” bericht bovenaan. Woensdag 4 september vertellen scholen van iXperium Arnhem en Nijmegen hoe ze W&T implementeren via Maakonderwijs met ict. Met een bijdrage van Astrid Poot, natuurlijk de leraren zelf en onderzoekers van het iXperium/Centre of Expertise Leren met ict die iets vertellen over het door het NRO mogelijk gemaakte […]
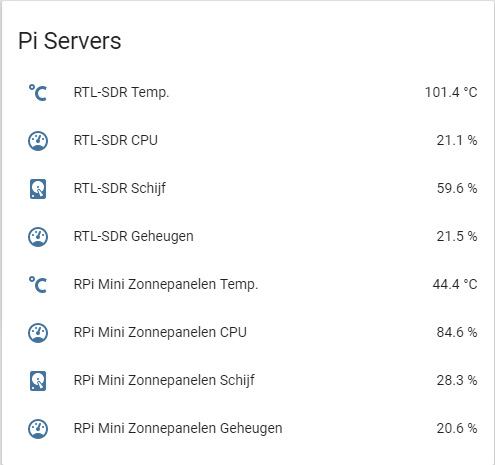
Terwijl iedereen het warm heeft in Nederland en ook vandaag weer een nieuw warmterecord bereikt is, dacht ik “laat ik eens een blogpost over hitte maken”, schijnt actueel te zijn. Was het ook voor mij, zo bleek. Sinds maandag ligt er namelijk een Raspberry Pi 1B in een (open) kistje in de tuin, verbonden aan de antenne voor de NOAA satellieten […]
In Finland deed al (ruim) 1% van de bevolking mee aan een gratis online cursus over Kunstmatige Intelligentie (de makers gebruiken vooral de afkorting AI afkomstig van het Engelse “Artificial Intelligence”). Er is sinds kort ook een Nederlandse online cursus en ongeveer 10.000 mensen gingen je al voor en leerden wat AI is en hoe zij er nu al mee te […]
Google Plus stopt op 2-4-2019 https://t.co/mUCMvb20J6 Wie een Google+-account gebruikte om op andere sites in te loggen, moet dat snel oplossen. Inloggen op een dienst of site via sociale media zoals Facebook, twitter (hoe handig ook) is beslist te ontraden pic.twitter.com/NuRAJxmSWR — digibieb Jan de Waal (@digibieb) February 1, 2019 Er kwam vanmiddag een ietwat verontrustende tweet voorbij van Jan de […]
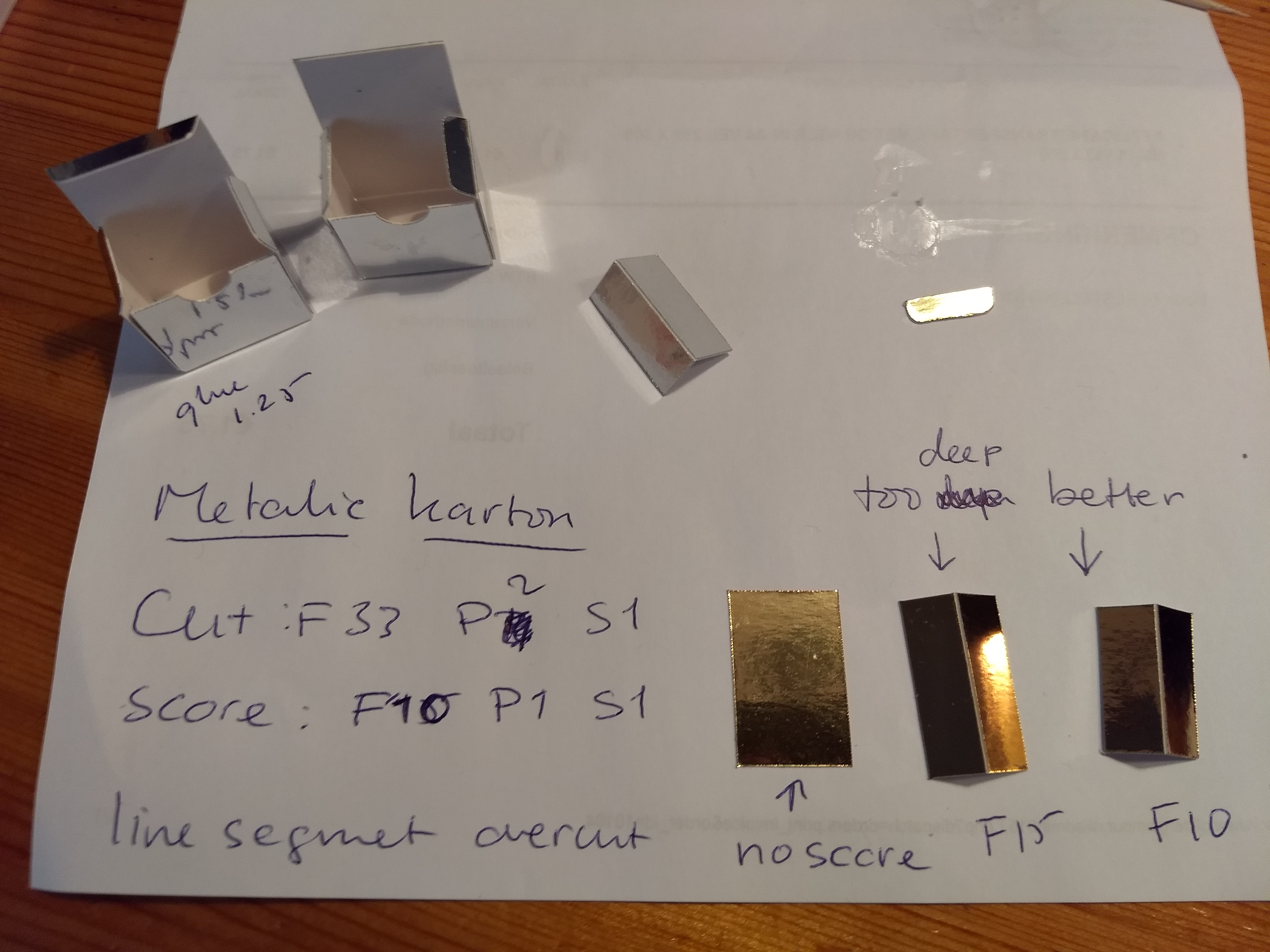
Na de redelijk eenvoudig verlopen tests van gisterenavond met het snijden van vinyl stickers op de Silhoute Cameo, lag het eigenlijk wel voor de hand dat ik vandaag té enthousiast aan de slag zou gaan met de volgende uitdaging: het snijden van Metallic Gekleurd Karton. Dit is karton van 250 g/m², stevig genoeg dus om doosjes of andere verpakkingen van te maken. De Silhouette […]
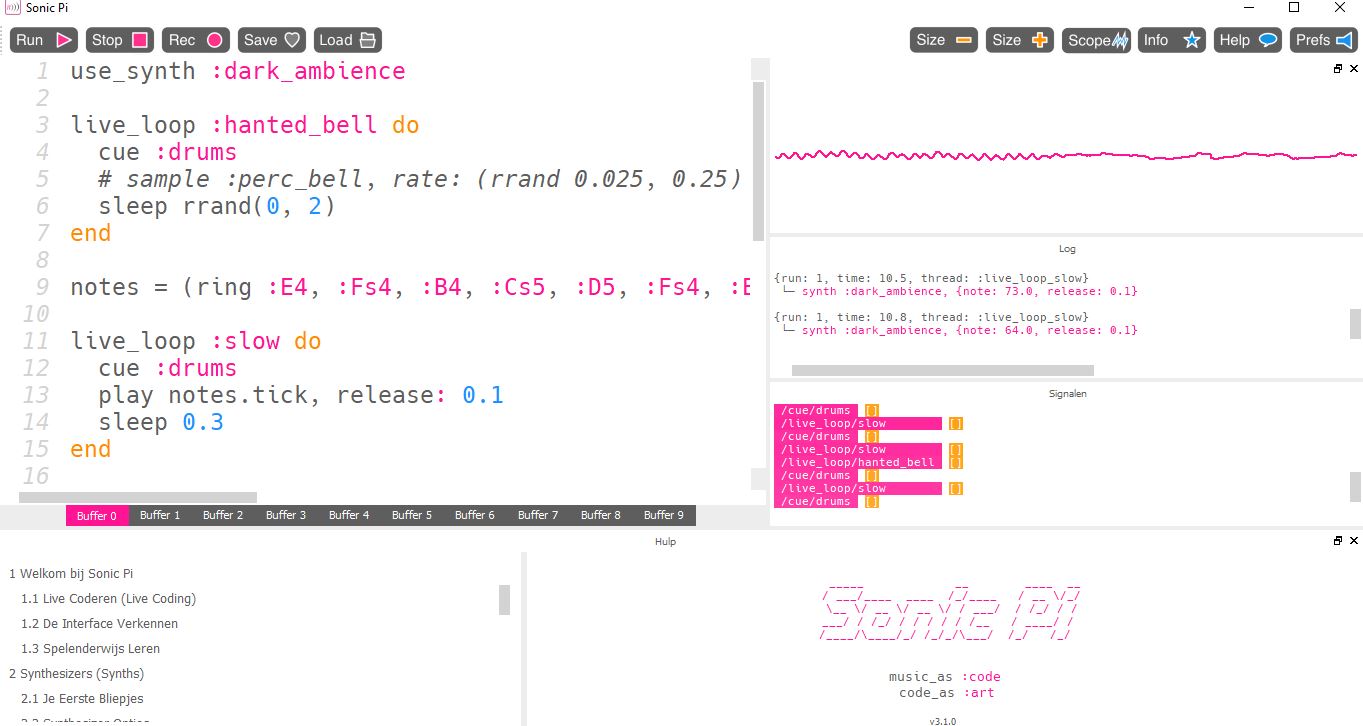
De SonicPi software bestaat al lang. Maar ik heb er nog niet eerder over geschreven. Bij deze dus. Want eigenlijk kan dat natuurlijk niet. Even vooraf: de SonicPi software verwijst in zijn naam naar de Raspberry Pi, maar je hebt geen Raspberry Pi nodig, de software draait ook gewoon op Windows, een Mac of Linux. Je kunt hem gratis downloaden en […]
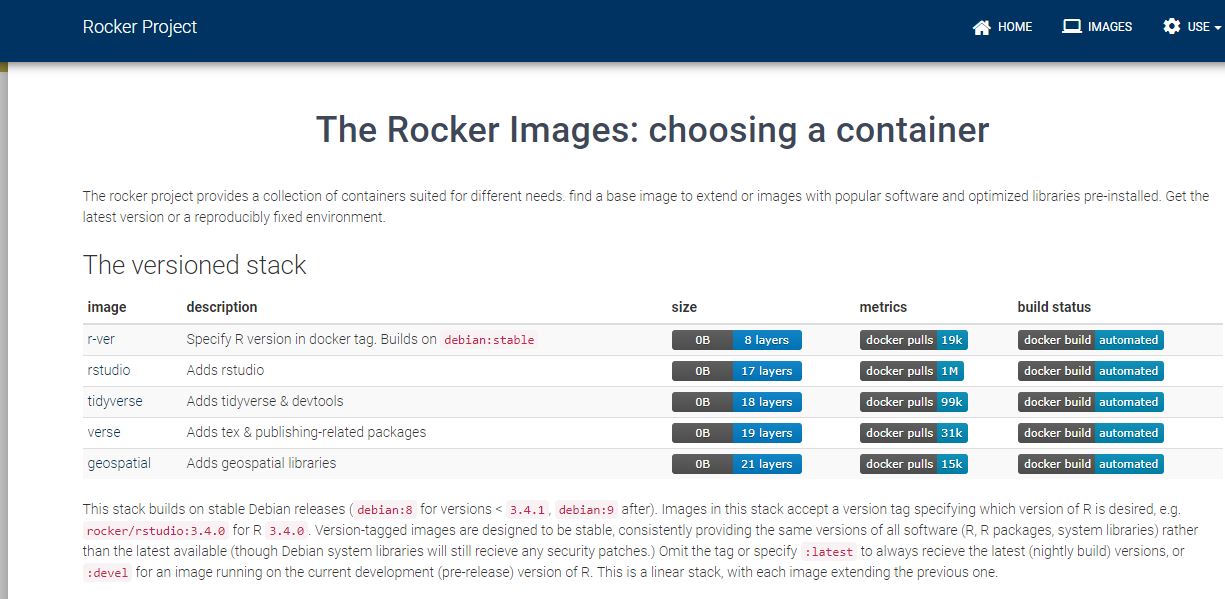
Tijdens mijn promotieonderzoek heb ik veel gebruik gemaakt van SQL-server (daar zat de logdata van de opnames van de colleges waar ik onderzoek naar deed in) en SPSS (als toen meest voor de hand liggend statistiekpakket). Ik heb sindsdien al vaker geconstateerd dat als ik nú nogmaals dat onderzoek zou doen ik waarschijnlijk in ieder geval SPSS zou hebben vervangen door […]
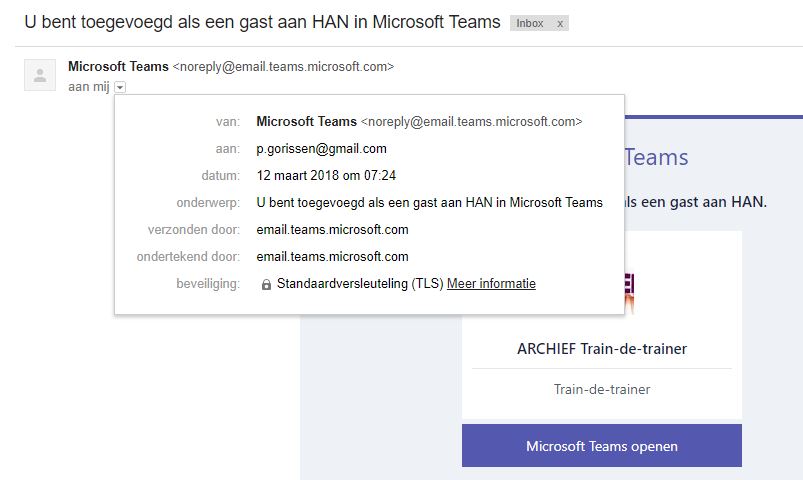
Ik moet er soms nog wel aan wennen dat samenwerken met “externen” binnen bedrijven, en dus ook onderwijsinstellingen, vaak nog zo’n dingetje is dat logisch lijkt, maar als het om systemen gaat, heel gevoelig ligt. Immers, het delen van digitale data kan, als het onbedoeld gebeurt, heel vervelende krantenkoppen opleveren. En ik heb zelf ook al gemerkt dat bv het samenwerken in […]