Als het in het onderwijs in Nederland over “programmeren” gaat worden eenvoudige vragen al heel snel ingewikkeld. Dus een vraag als “Welke programmeertalen zouden onze leerlingen/studenten moeten kennen?” (bron) is niet helemaal zonder risico. Immers, je moet dan gaan nadenken over het doel dat je daarmee hebt. Wil je ze leren programmeren? Of juist coderen? Of software ontwikkelen? Ik ga niet […]
Arduino
Afgelopen week kwam de kopertape binnen (5 rollen van 30 meter), dus dit weekend wat tijd vinden om er mee aan de slag te gaan. Ik heb voor mezelf en voor de kinderen even wat bronnen / inspiratie verzameld: Info bij Pauline Maas over paper circuits; een lijstje is niet compleet zonder minimaal 1 verwijzing naar Pauline! Heel veel info bij […]
Since some of the people that inspired this weekend project can’t read Dutch, I decided to do the follow up of part 1 / deel 1 in English. That first part, posted yesterday evening late showed work in progress. Today, the Panda Ballerina was completed. Before I show you the end result, I wanted to go into the steps involved in […]
Vandaag kwam een pakje binnen met een aantal DigiSpark ATtiny85 ontwikkel boards. Toen het bordje in 2012 op Kickstarter verscheen betaalde je 33 Amerikaanse dollars voor 3 exemplaren incl. verzendkosten. In 2017 betaal je via AliExpress het enorme bedrag van €10,60 voor 10 exemplaren incl. verzendkosten. Op het bordje zit een ATTiny85 chip. Voordeel van de DigiSpark is dat je geen aparte programmer […]
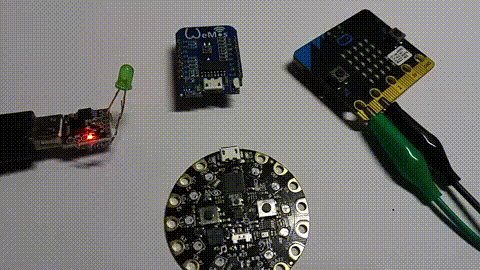
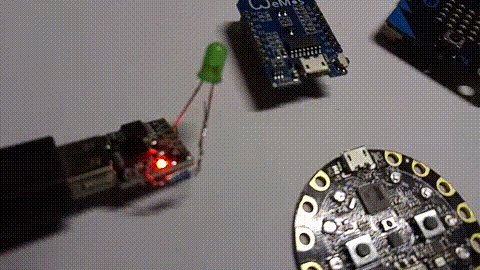
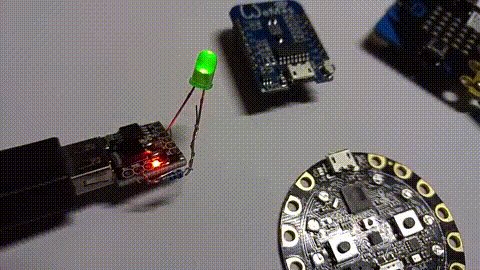
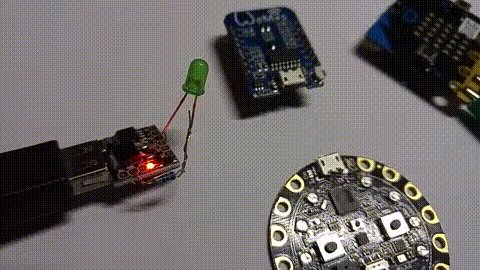
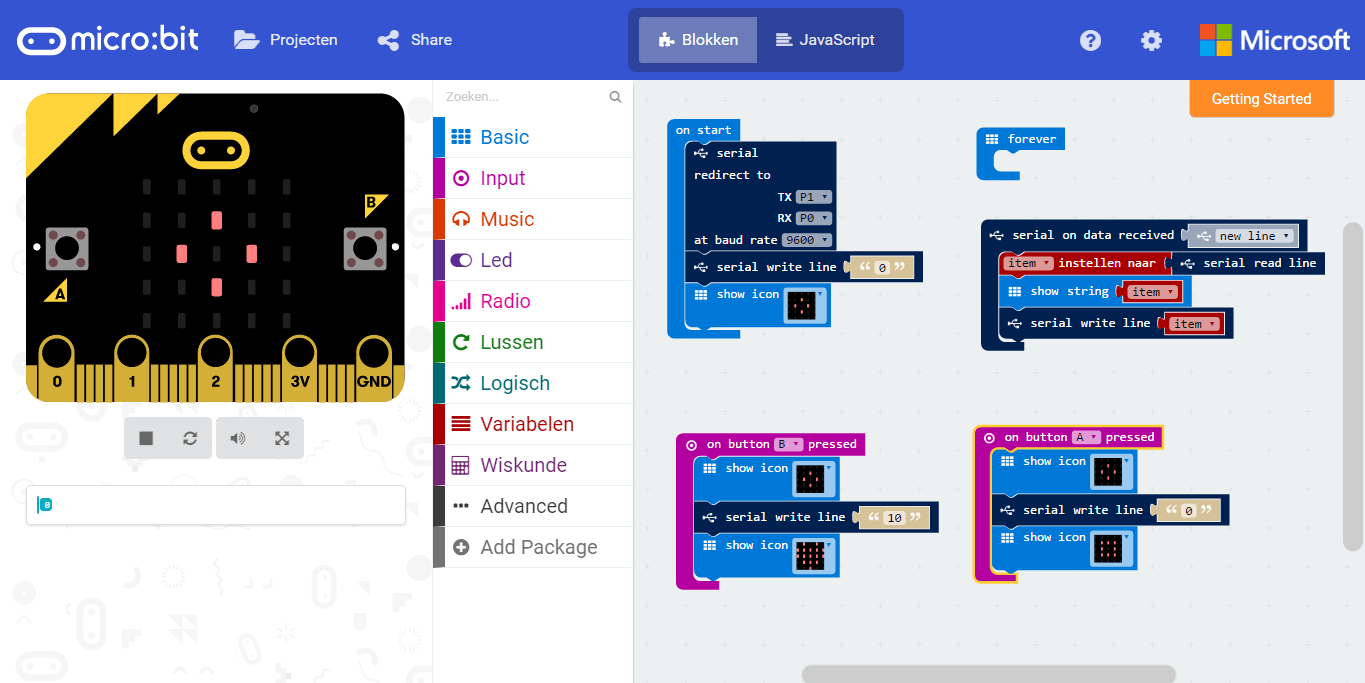
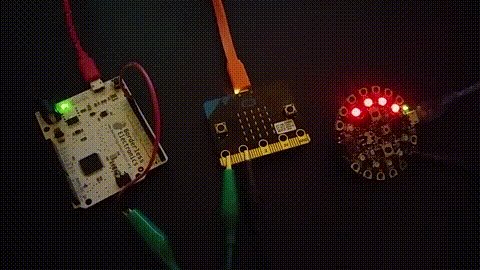
Toen ik afgelopen week met de micro:bit en de Circuit Playground (CPG) aan de slag ging, lukte het me niet om via serial een verbinding tussen de CPG in de richting van de micro:bit op te zetten in combinatie met de CPG library. Zónder die library kon ik dataverkeer beide kanten op realiseren, zodra ik de library initialiseerde met CircuitPlayground.begin(); ging er […]
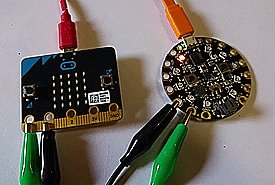
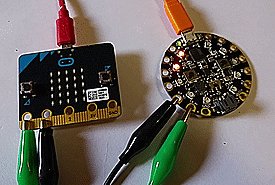
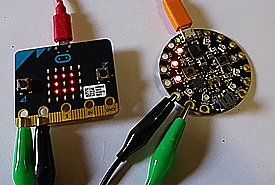
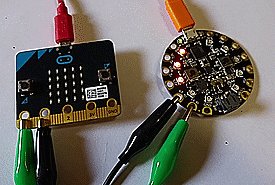
Gisterenavond laat plaatste ik al een kort bericht over mijn poging om een micro:bit aan de Circuit Playground te koppelen. Het werd uiteindelijk (voor nu) een koppeling tussen Arduino -> micro:bit -> Circuit Playground via een seriële verbinding (1 enkel kabeltje van apparaat naar apparaat). Nog niet via Bluetooth of andere draadloze verbinding vanaf smartphone etc, maar dit was een noodzakelijke eerste […]
Vandaag heb ik eindelijk wat meer tijd kunnen besteden aan een van de “concurrenten” van de micro:bit, namelijk de Circuit Playground van Adafruit. En ik weet wel, het als een concurrent plaatsen maakt het meteen zo’n “wie is beter?” discussie en dat levert niet altijd de meeste informatie op. En ik neem ook aan dat als iemand van Adafruit dit bericht […]
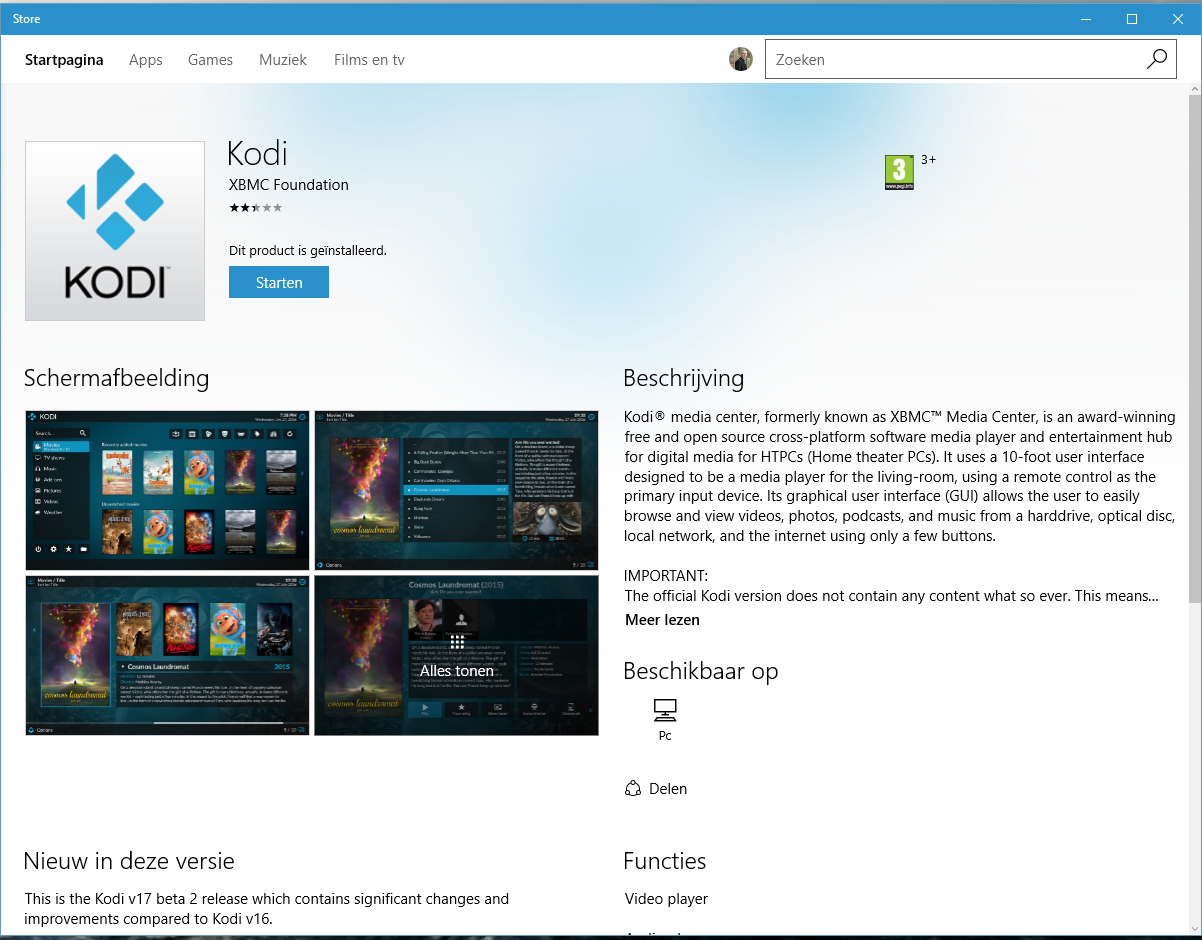
Ik kon me eigenlijk niet eens meer herinneren wanneer ik voor het laatst in de Windows 10 Store geweest was. Dat was dat ding van Microsoft waarin je alleen maar apps kon vinden die je op een Windows 10 tablet (en die heb ik niet) een deel van de functionaliteit geven van de “echte” applicaties die ik gewoon op mijn Windows […]
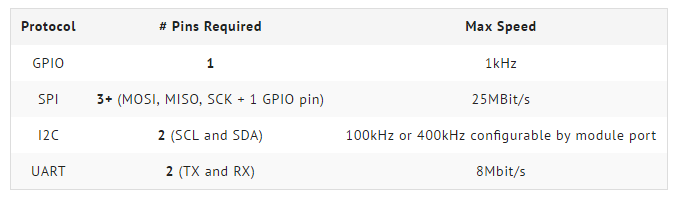
Drieletterwoorden hebben normaal gesproken niet veel toelichting nodig. Afkortingen van 3 (of 4) letters vaak wel. Daarom in dit bericht aandacht voor 4 afkortingen die te maken hebben met de communicatie tussen apparaten zoals een Raspberry Pi, een Arduino, de ESP8266, de BBC micro:bit met randapparatuur of sensoren. Ik moet bekennen dat ik ze vaak gebruikt heb zonder te weten welk […]
Het vierde en voor nu even laatste product dat aan mij beschikbaar gesteld is door de prototype-shop.nl is de Pulse Sensor voor Arduino. Het is een hartslagmeter die je kunt aansluiten op een Arduino. Op de website van de producent vind je een video met uitleg en een verwijzing naar de GitHub-repository met de library en voorbeeldcode. Ik kreeg de code niet aan de praat […]