Iedereen die al eens een tutorial of training over HTML5 video of audio gevolgd heeft, die weet het: het wordt allemaal “eenvoudiger”, er is geen plugin meer nodig. Maar het heeft wel als gevolg dat we allemaal minimaal 2 verschillende versies van de video of de audio beschikbaar moeten stellen. Ehm, eenvoudiger? Ja, zonder op de technische details in te gaan, […]
html5
Er was een tijd dat uitzoeken “wat werkt er met video via internet?” gewoon betekende dat er gekeken werd wat er wel en niet mogelijk was. Sinds de iPhone en zeker sinds de komst van de iPad is het veranderd in een “Apple versus Flash” discussie. En daar heb je als aanbieder van video (en dat zijn ook docenten, bloggers, onderwijsmateriaal […]
En weer wordt Adobe Flash een beetje minder relevant. Ook Slideshare is nu bijna helemaal over op HTML5 in plaats van Flash als het gaat om het aanbieden van presentaties via hun dienst. Voor de duidelijkheid: ik heb helemaal niets tegen Flash. Integendeel, ik ben van mening dat veel kritiek op Flash het gevolg is van de kruistocht van enkele tegenstanders, […]
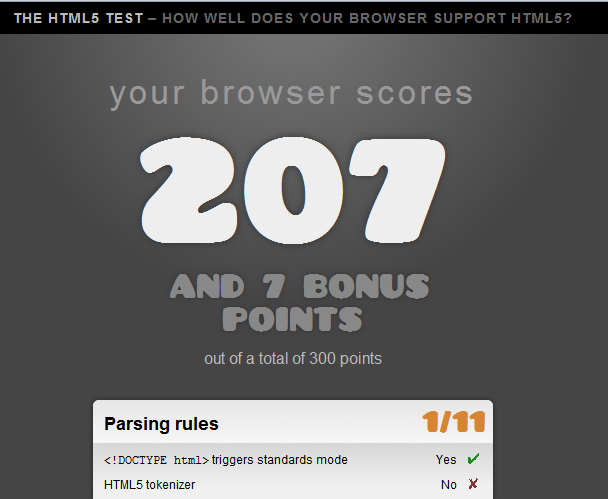
Twee maanden geleden schreef ik dat Google Chrome de HTML5 test won. Die test kun je hier vinden en is afgelopen week bijgewerkt. Apple heeft inmiddels een nieuwe versie van Safari uitgebracht en die verslaat nu Google Chrome in de test. Dat is natuurlijk wel geinig gezien de discussie over de HTML5 demosite die Apple onlangs in de lucht bracht. Die […]
Ik beken dat ik tamelijk sceptisch was toen Scribd aankondigde dat ze deze week de overstap zouden maken van Flash naar HTML5. Immers, de ondersteuning van HTML5 in de verschillende browsers (en dan met name Internet Explorer 8) is zeker nog niet 100% en hoe zouden ze nou ooit in staat kunnen zijn om de verschillende documenten zonder veel verlies van […]
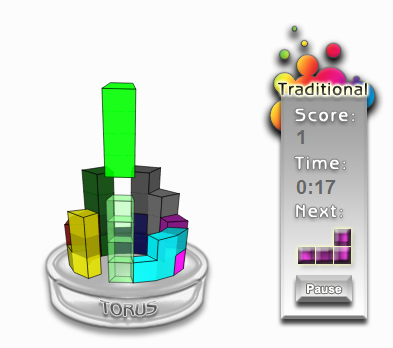
Tetris is zo’n spelletje waarvan het lijkt alsof het er altijd al was (is er ook al sinds 1984) en er zijn enorm veel verschillende versies van beschikbaar, die je ook online kunt spelen. Toch nog een apart bericht erover omdat ik dit voorbeeld van een 3D Tetris spel tegen kwam dat volledig gebruik maakt van de Canvas opties van HTML5. […]
OK, het is geen echt eerlijke vergelijking. Deze presentatie is namelijk ontworpen met Google Chrome in het achterhoofd. En daarom is het dan ook niet raar dat Chrome het hier het beste doet, Safari en Firefox redden het redelijk op een afstandje gevolgd door Opera. Internet Explorer 8 slaagt er niet eens in om de startpagina van de presentatie te laten […]
Natuurlijk is het slechts een momentopname en natuurlijk is de test niet uitputtend. Maar de verschillen waren op punten toch wel aanzienlijk en daarom vond ik het een post waard. Op http://html5test.com/ kun je testen hoe goed de browser die je nu gebruikt om kan gaan met een aantal van de nieuwe features van HTML5. Ik heb de tests even bekeken […]
Afgelopen week kondigden zowel YouTube als Vimeo aan dat ze ondersteuning voor HTML5 video aan het uittesten waren. Dailymotion deed dat al een tijdje, maar is nou eenmaal een stukje onbekender, dus de twee berichten afgelopen week kregen meer aandacht. In het algemeen waren het berichten die benadrukken dat dit een goede ontwikkeling is. Op zich wist ik niet dat we […]