Ik weet het: echte ontwikkelaars maken voor hun versiebeheer geen gebruik van Onedrive. Dan moet het op zijn minst via Github. Prima, gebruik ik ook, af en toe. Als iets af is, om te delen. Maar als ik gewoon wat aan het klooien ben, als ik bv een TCRT5000 sensor op de watermeter in de meterkast geplakt heb om het ronddraaien […]
Zoekresultaten voor: arduino
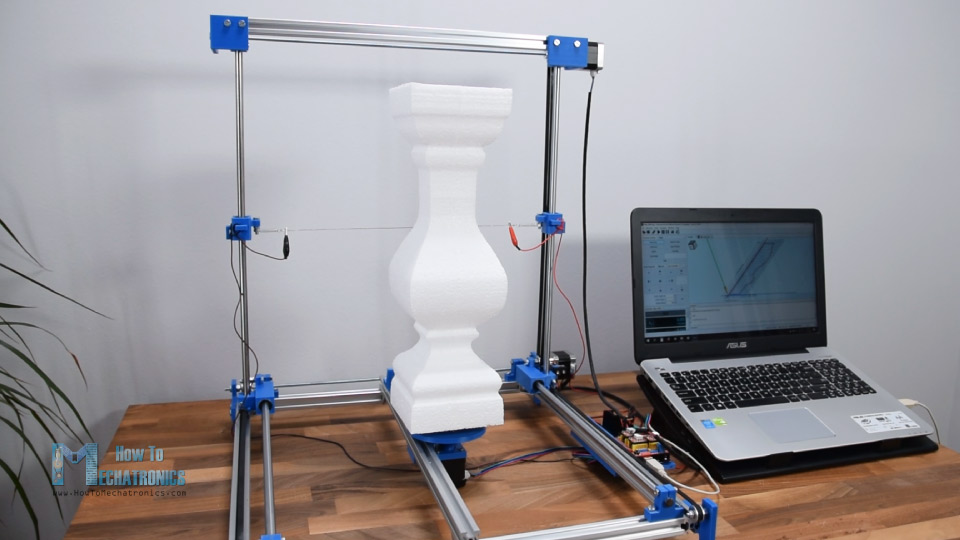
Van de hand van Dejan Nedelkovski is op Howtomechatronics.com een prachtig zelfbouwproject verschenen. Het gaat om een “Hot Wire Cutter”, een apparaat waarmee je vormen uit piepschuim kunt snijden. Het principe is eenvoudig: je hebt een draad waar je stroom op zet, die draad wordt warm en daarmee kun je dan piepschuim snijden. De draad wordt, via een mechanisme van aluminium […]
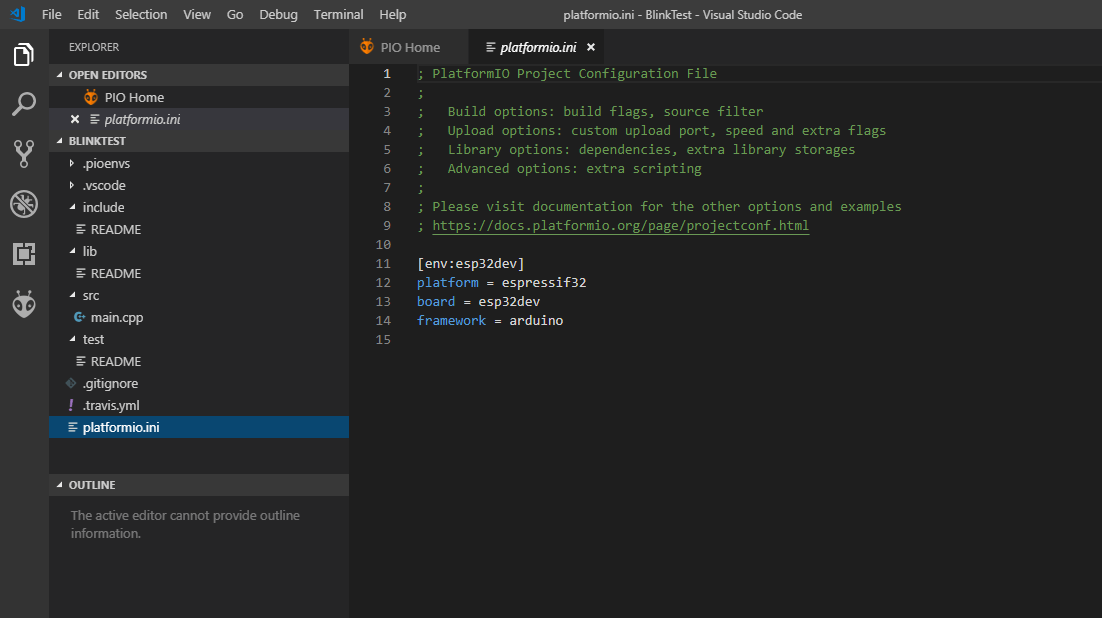
Ik wilde eigenlijk een blogpost maken over XOD, een interessante grafische omgeving voor het programmeren van Arduino. Hier kun je een uitlegfilmpje over XOD bekijken. Maar uiteindelijk blijkt dat alleen geschikt te zijn voor Arduino. En áls je op zoek bent naar iets anders dan de standaard Arduino IDE en je werkt ook met bv ESP32 of ESP8266 werkt, dan is […]
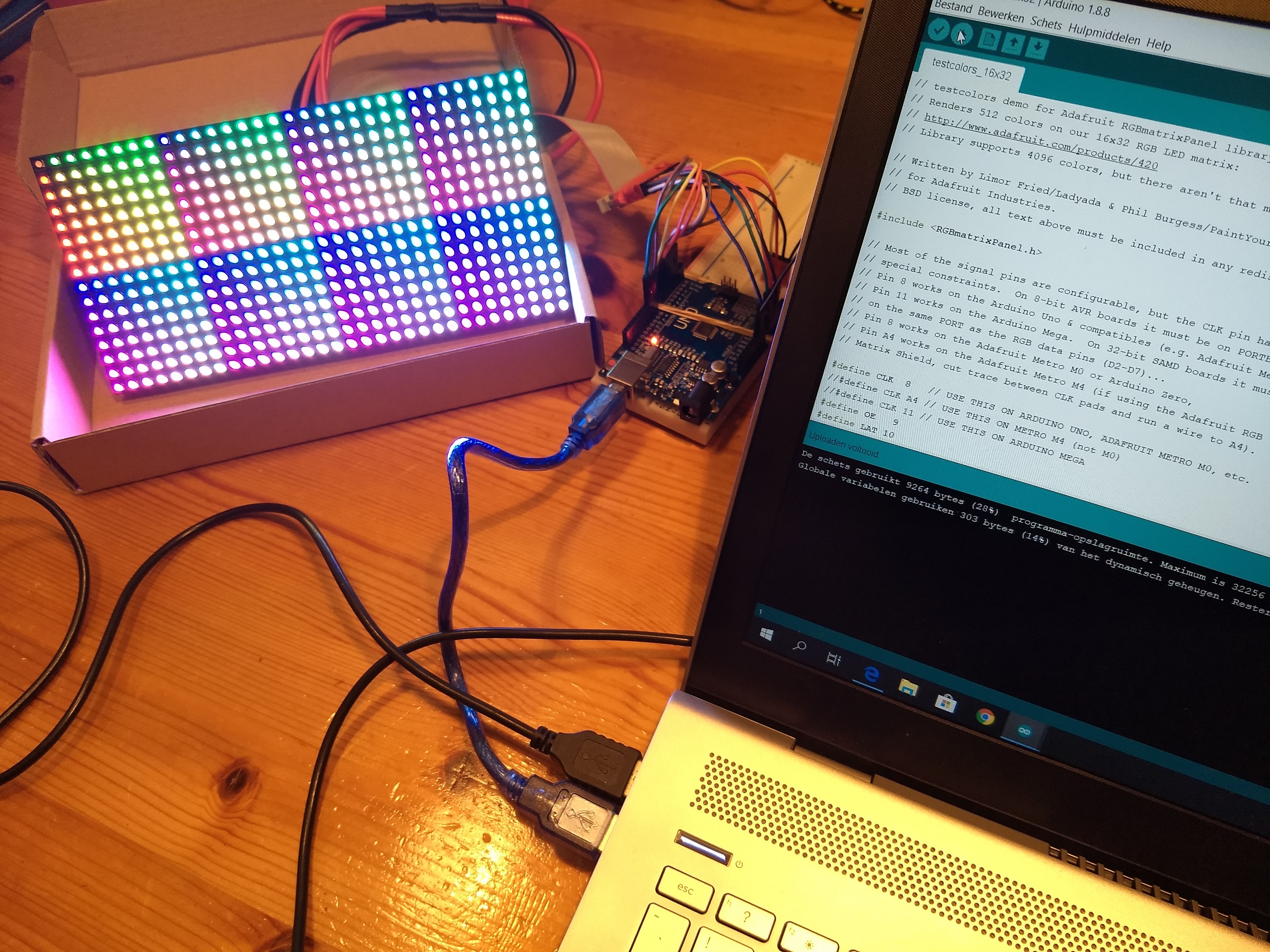
In een tijd van 4K TV’s en grote beeldschermen op laptops zijn RGB LCD matrixschermen eigenlijk iets waar je waarschijnlijk zomaar elke dag mee in aanraking zult komen. En hoewel ik wel al eens met een dot matrix module geëxperimenteerd had, kende ik het grotere (16×32 pixels) paneel met RGB LEDs dat min jongste zoon dit jaar voor zijn verjaardag vroeg […]
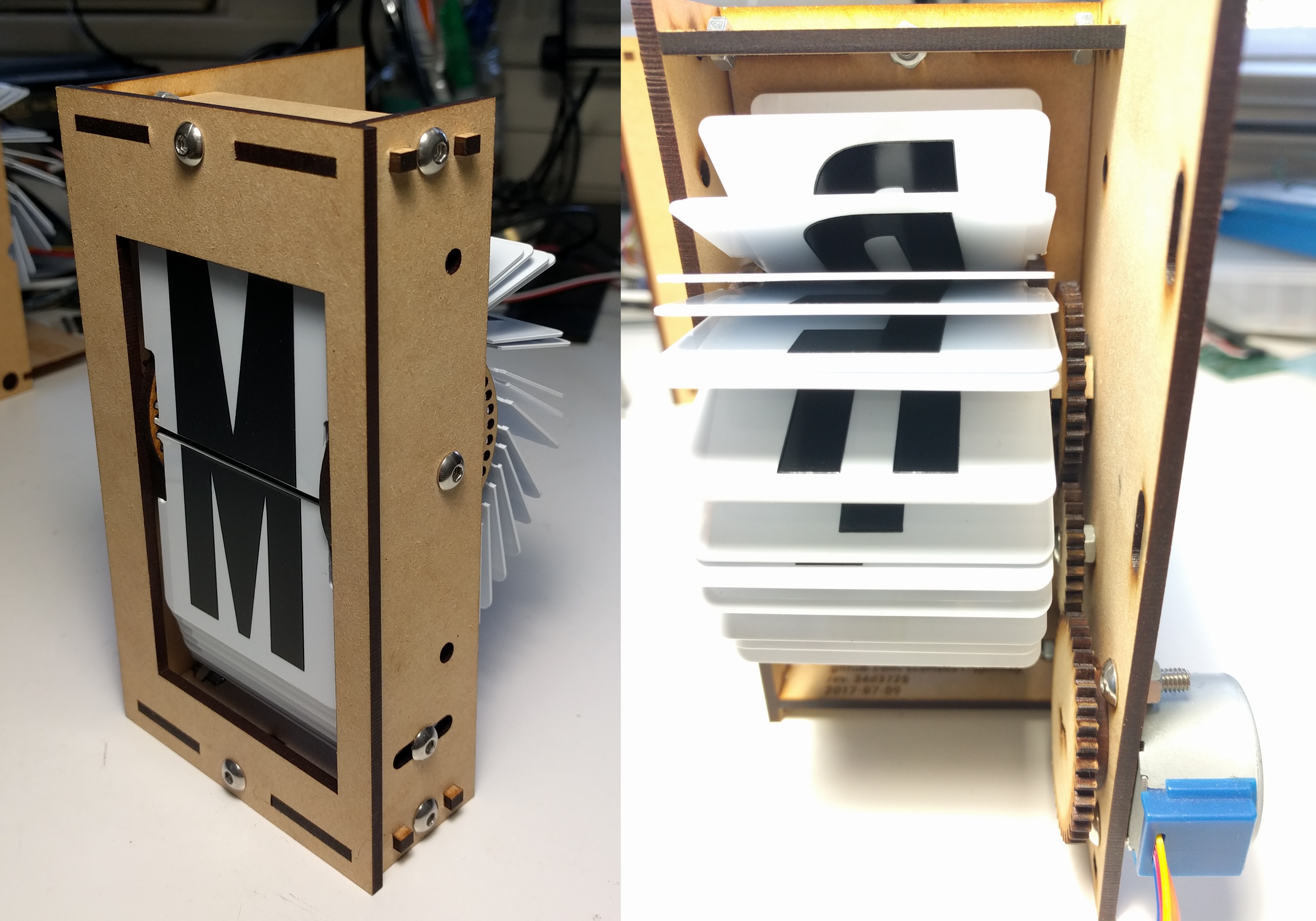
WOW is een geheel terechte uitspraak als het gaat om dit project. Het is geen “weekendprojectje”, je ziet het resultaat van 2,5 jaar ontwikkelen door Scott Bezek en verschillende versies. Het heeft zo ongeveer alles in zich wat je kunt verzinnen: het ontwerp van de behuizing zodat het met een lasersnijder gemaakt kan worden. In de behuizing een overbrenging met tandwielen […]
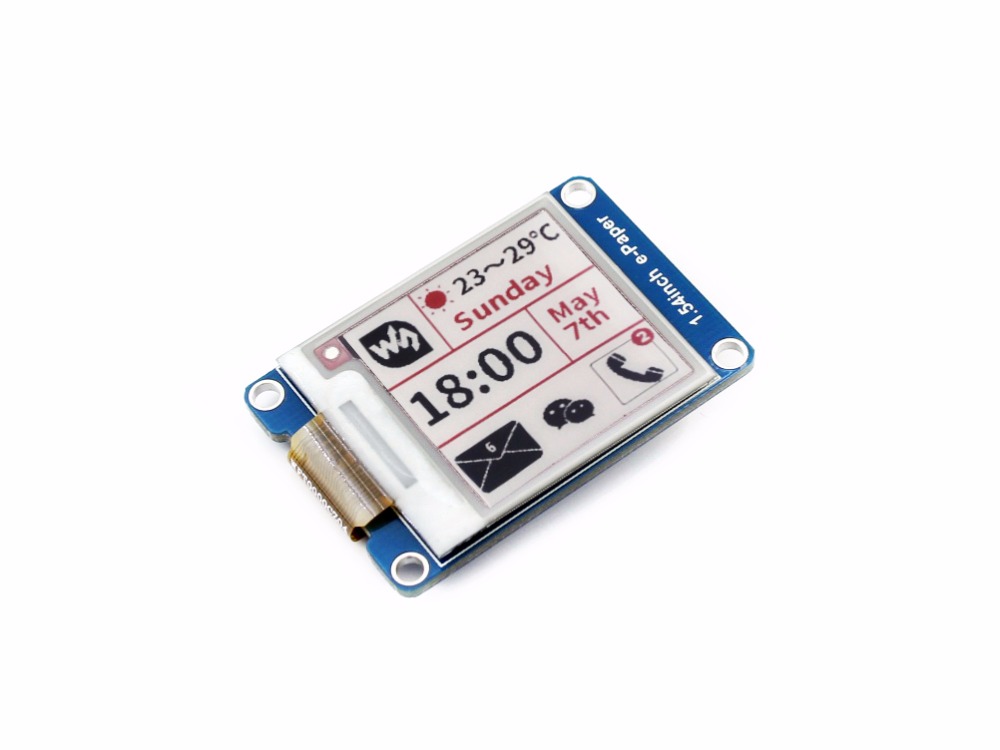
Via de enthousiaste video’s van Nick van Educ8s kwam ik afgelopen week erachter dat ePaper displays voor Arduino en Raspberry Pi inmiddels goedkoop genoeg zijn geworden om ook voor eigen hobbyprojecten zinvol te zijn. Het voordeel van een ePaper display is uiteraard het lage energieverbruik, nadeel is de lage beeldverversingsfrequentie en het gegeven dat ze meestal alleen zwart/wit zijn. En inderdaad, […]
Een eenvoudige vraag over een LCD scherm zorgde voor 1,5 uur testen en uitproberen. Maar toen werkte het!
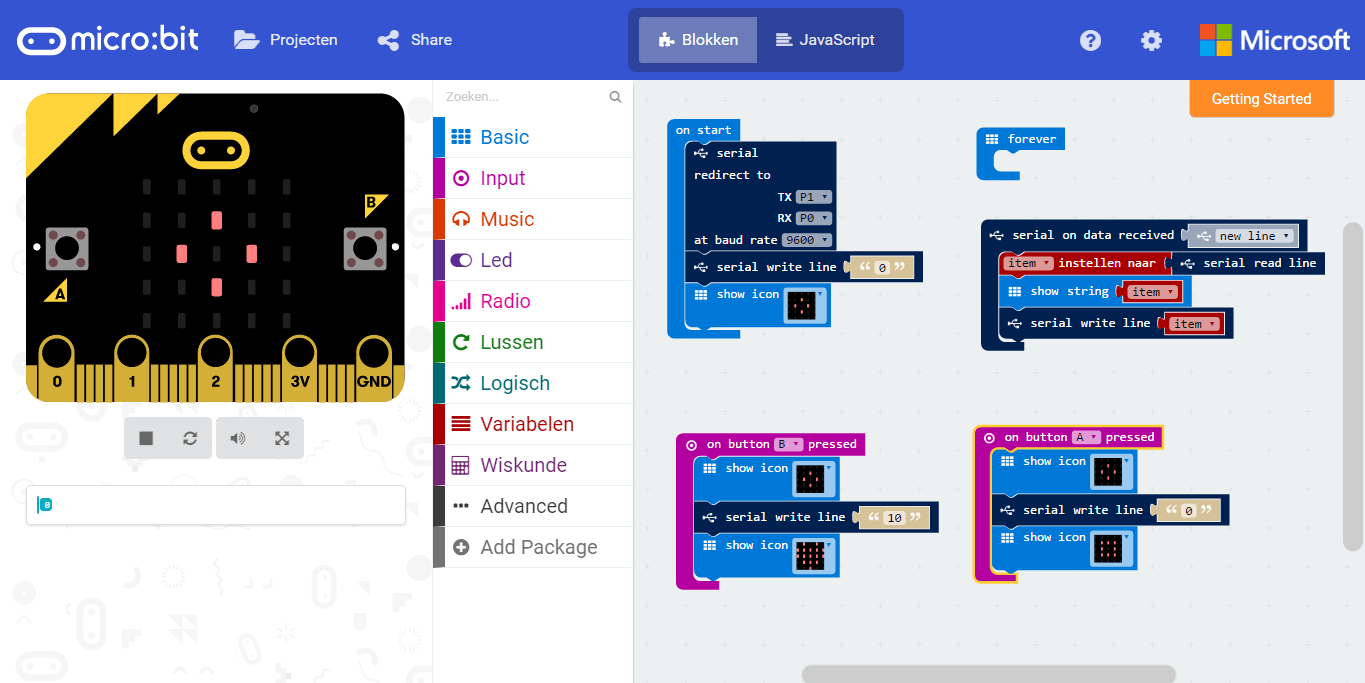
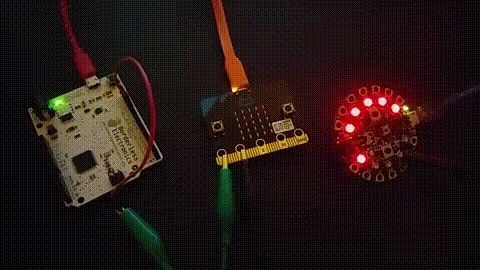
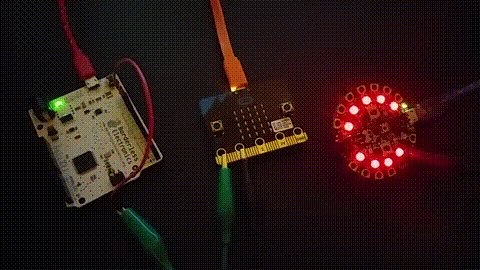
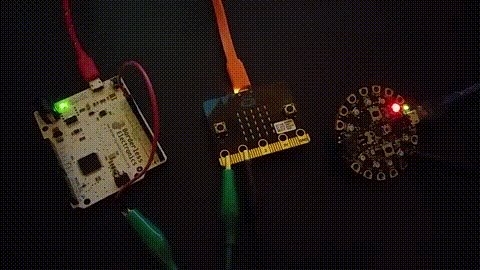
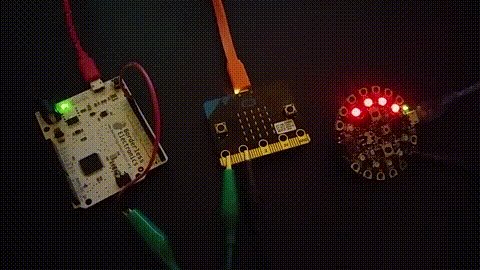
Gisterenavond laat plaatste ik al een kort bericht over mijn poging om een micro:bit aan de Circuit Playground te koppelen. Het werd uiteindelijk (voor nu) een koppeling tussen Arduino -> micro:bit -> Circuit Playground via een seriële verbinding (1 enkel kabeltje van apparaat naar apparaat). Nog niet via Bluetooth of andere draadloze verbinding vanaf smartphone etc, maar dit was een noodzakelijke eerste […]
Vandaag heb ik eindelijk wat meer tijd kunnen besteden aan een van de “concurrenten” van de micro:bit, namelijk de Circuit Playground van Adafruit. En ik weet wel, het als een concurrent plaatsen maakt het meteen zo’n “wie is beter?” discussie en dat levert niet altijd de meeste informatie op. En ik neem ook aan dat als iemand van Adafruit dit bericht […]
Het vierde en voor nu even laatste product dat aan mij beschikbaar gesteld is door de prototype-shop.nl is de Pulse Sensor voor Arduino. Het is een hartslagmeter die je kunt aansluiten op een Arduino. Op de website van de producent vind je een video met uitleg en een verwijzing naar de GitHub-repository met de library en voorbeeldcode. Ik kreeg de code niet aan de praat […]