 Het is het moment van het weekend waar ik met afstand het minste zin in heb: als je twee dagen best wel het nodige over een onderwerp hebt kunnen lezen, horen, zien en uitproberen, en dan moet je het documenteren zodat je het zelf een week later niet alweer vergeten bent. Maar juist daarom moet het dus even: heel kort iets over WebVR, WebXR, wat je er mee kunt en zou kunnen willen.
Het is het moment van het weekend waar ik met afstand het minste zin in heb: als je twee dagen best wel het nodige over een onderwerp hebt kunnen lezen, horen, zien en uitproberen, en dan moet je het documenteren zodat je het zelf een week later niet alweer vergeten bent. Maar juist daarom moet het dus even: heel kort iets over WebVR, WebXR, wat je er mee kunt en zou kunnen willen.
WebVR
Het is nog niet zo heel erg lang geleden voordat ik hier voor het eerst over WebVR schreef, op 31 december, toen ik het over Moon Rider had, een gratis Beatsaver kloon die gebruik maakt van WebVR.
Afgelopen weekend had ik wat tijd om op zoek te gaan naar wat meer uitleg over WebVR, en dan met name de vraag hoe je zelf iets met WebVR zou kunnen maken.
En uiteraard doe ik dat door het opzoeken van instructiefilmpjes op YouTube.
WebVR voorbeeld (basaal)
De eerste serie filmpjes die ik bekeek waren van Josh Marinacci van bijna een jaar geleden. De audio is vreselijk (komt door de compressie denk ik), het voorbeeld is duidelijk, heel erg basaal en het ziet uiteindelijk vreselijk uit. Maar hij introduceert tools als Mozilla Spoke, sites als Sketchfab, de basisprincipes van WebVR, three.js. kortom je hoeft niets te weten om er mee aan de slag te gaan.
A-Frame en Glitch (geavanceerder)
Daarna ging ik aan de slag met een uitgebreid voorbeeld op basis van A-Frame en Glitch ook van Mozilla.org. Videoplaylist:
De informatie is ook op Glitch te vinden en natuurlijk werkend online te bekijken.
Maar wat is het nu?
Als je de filmpjes hebt bekeken (dat duurt even), dan hoef ik het je waarschijnlijk niet meer uit te leggen. Maar WebVR is een uitbreiding op HTML om er voor te zorgen dat je het web kunt gebruiken om 3D objecten toe te voegen. Die kun je dan niet alleen in de browser bekijken, maar als je een Virtual Reality (VR)-set aangesloten hebt (kan een “echte” set zijn zoals een Oculus Rift of een HTC Vive, maar ook een Google Cardboard ) kun je ook kiezen voor een VR weergave. Inclusief alle daarbij behorende interactiemogelijkheden. En dat allemaal zonder extra plugins.
WebXR is de opvolger van WebVR. En WebXR heeft ook de mogelijkheid om Augmented Reality (AR) te definiëren. WebVR en WebXR zijn niet helemaal compatible met elkaar, maar gelukkig hebben de (meeste?) browsers die al ondersteuning voor de ene aan het inbouwen waren, ook ondersteuning voor de andere. En dan kun je dus een html-bestand maken, op je eigen server of computer plaatsen en daarmee dan zowel een 3D-model met interactie maken voor gebruik op een laptop/computer, die dan ook als VR-omgeving te bekijken is, maar (als je dat wilt) ook als AR-object te bekijken is.
AR via het web
Die laatste mogelijkheid kende ik nog niet. Het bericht bij A-Frame hierover is van ongeveer 2 weken geleden. Daar is ook het voorbeeld te vinden dat ik zondag op Twitter deelde:
Er staat een Spinosaurus in de woonkamer! Gewoon via WebXR, in Chrome op míjn telefoon vanaf een webpagina. Geen extra app nodig! @iXperium #AR #WebXR pic.twitter.com/Sr7pEFc63F
— Pierre Gorissen (@PeterMcAllister) January 12, 2020
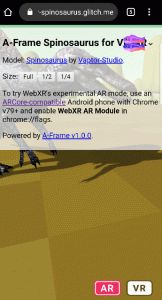
Dit is een schermfilmpje dat ik gemaakt heb op mijn Samsung Galaxy S9. Daarop heb ik in Google Chrome Versie 79.0.3945.116 de url van het model geopend: https://xr-spinosaurus.glitch.me/
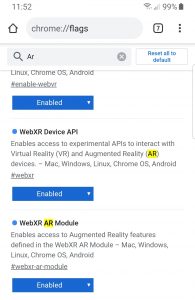
Voordat het kon werken moest ik eerst de, nu nog optionele, mogelijkheden in de browser AAN zetten:
 Als je als adres “chrome://flags” intypt en dan op zoek gaat naar WebXR dan kun je daar de opties aanzetten. De browser geeft dan aan dat hij opnieuw moet opstarten en meer was er niet nodig.
Als je als adres “chrome://flags” intypt en dan op zoek gaat naar WebXR dan kun je daar de opties aanzetten. De browser geeft dan aan dat hij opnieuw moet opstarten en meer was er niet nodig.
Het model heeft, zover ik heb kunnen ontdekken, geen mogelijkheid om vooraf precies te bepalen waar het model geplaatst wordt. Bij de eerste poging kwam de spinosaurus ergens op een kast te staan.
Pas bij de derde poging stond hij op een plek waar ik het leuk genoeg vond er ook een filmpje van te maken. Zoals je ziet kan ik met de telefoon in mijn hand om de spinosaurus heen lopen, van dichterbij kijken etc.
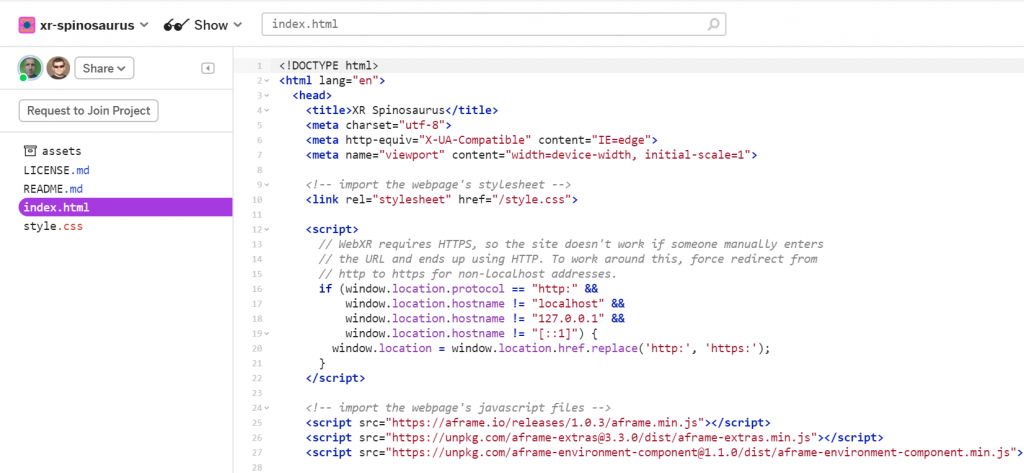
Het voorbeeld staat op glitch.com, daar kun je ook de broncode bekijken.
Glitch werkt zo, zeker tijdens het ontwikkelen, nog handiger dan het op je eigen computer zetten: je kunt samenwerken met anderen en meteen de wijzigingen bekijken. Natuurlijk, het is bij lange na nog geen WYSIWYG editor, gewoon hardcore broncode.
Zelf aan de slag
Een andere mooie feature van Glitch is dat je kunt kiezen voor “Remix to edit”. Dan moet je wel even een (gratis) Glitch account aanmaken en dan kun je de code zelf aanpassen.
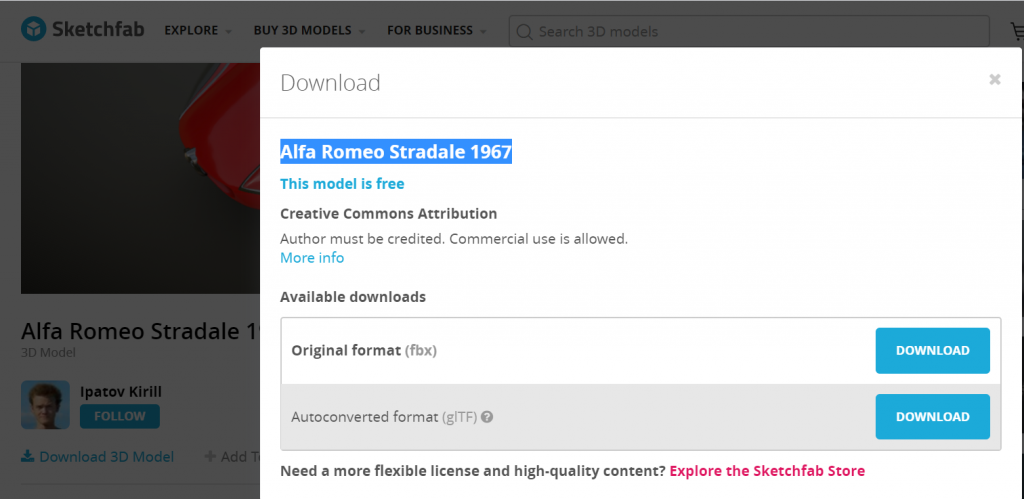
Bijvoorbeeld door de spinosaurus te vervangen door een model van een Alfa Romeo Stradale 1967 die te vinden is op Sketchfab. Ook daar moet je dan een gratis account aanmaken. Kies daarbij voor de gITF export. Als je de ZIP dan uitpakt, krijg je een aantal bestanden (een gitf bestand, een .bin bestand en een map textures met een heleboel bestanden). Die zijn niet zomaar (handig) op Glitch te gebruiken. Daarvoor moet je ze eerst inpakken naar een .glb bestand. Dat kan via deze gratis online converter. Je sleept de bestanden in zijn geheel daar naar toe en krijgt dan een .glb bestand retour.
Dát bestand zet je dan in de “assets” map op Glitch waar nu de spinosaurus.glb staat. Vervang dan in de index.html de verwijzing naar het bestand en “klaar” ben je.
Nou ja, niet helemaal, ik moest nogal experimenteren met de getallen in de html die de afmetingen van de auto en de plek van het model (hoogte in de ruimte) bepalen. En nu nog is het zo dat de verhoudingen zoals ik die op mijn laptop zie niet overeen komen met wat ik dan uiteindelijk met mijn telefoon te zien kreeg. Mijn resultaat tot nu toe kun je hier bekijken (en als je wilt zelf weer remixen!)
Let op! Op je laptop zul je de AR knop niet zien, die zie je alleen als de mogelijkheid in je browser beschikbaar is.
Conclusie
WebVR en WebXR zijn niet nieuw, als je op YouTube gaat zoeken dan zijn er al heel wat presentaties en voorbeelden van enkele jaren geleden te vinden. Sowieso gaan de ontwikkelingen rond VR en AR nog steeds niet zó snel als dat iedereen voorspelde.
Het wachten is nog steeds op betere brillen. Zowel voor VR maar zeker ook voor AR.
Het is ongelofelijk belangrijk dat grote spelers als Facebook, Google, Apple, Microsoft, Mozilla zich scharen achter standaarden als WebXR. Het maakt het namelijk voor “iedereen” mogelijk om toepassingen aan te bieden via VR en AR. De voorbeelden van cross-platform chatrooms in VR zijn nou niet echt de voorbeelden waar ik warm voor loop, maar we gaan zeker weten nieuwe Google Glass achtige brillen krijgen de komende jaren. Brillen die er dan op kunnen rekenen dat er al meteen bij de introductie ervan, content/informatie/toepassingen/spellen beschikbaar zullen zijn voor dat platform. Omdat ze niet via een specifieke app of een afgesloten store aangeboden worden, maar ‘gewoon’ via het web.
Voor wat het onderwijs betreft zijn er meerdere mogelijkheden. Kijk maar eens op deze pagina voor een overzicht van mogelijkheden. Vaak zal dat met behulp van gespecialiseerde apps of via diensten die online worden aangeboden zijn. En mogelijk hoef je dan zelf niets te bouwen en hebben de aanbieders van die diensten er gewoon baat bij. Een bedrijf als CoSpacesEDU (zie ook hier voor een lesbrief van het iXperium over CoSpaces) biedt nu al een WebApp aan voor Chromebook, en aparte apps voor Android en iOS als je omgevingen wilt bewerken. Prima dus als zij de verschillende standaarden implementeren en wij er als gebruiker niets van merken. Immers, de meeste van ons zullen zelf ook nooit HTML broncode bewerken en kunnen wél berichten online plaatsen met dank aan HTML.
Wil je alvast een aantal voorbeelden zien, kijk dan eens op deze pagina.












Mooie impressie. Voor de toegankelijk is het gebruik binnen een browser erg belangrijk.