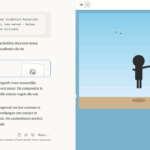
In een reactie bij het bericht over Televisiestudio in een koffer wees Willem Karssenberg er op dat bij de Scenefabriek geen gebruik gemaakt werd van kleine versies van de afbeeldingen (thumbnails), maar dat de (grote) originele versies van de afbeeldingen door het aanpassen van de width en height eigenschappen van de afbeelding gewoon verkleind werden weergegeven.
Belangrijkste nadeel daarvan is uiteraard dat als je zo een pagina met “kleine” afbeeldingen die eigenlijk 1 a 2MB per stuk in omvang zijn dan duurt het wel effe voordat een nietsvermoedende bezoeker zonder snel breedband de pagina binnen heeft. Beter is het om een echte kleinere versie van de afbeelding te maken voor in de overzichtspagina en die dan te linken aan de grotere versie.
Hier op de site heb ik het gemakkelijk omdat het maken van die thumbnails automatisch gedaan wordt voor me als ik een afbeelding toevoeg die meer dan 200 pixels breed is. Maar wat nou als de software die je gebruikt geen ondersteuning voor thumbnails heeft? Nou dan voeg je die toch lekker zelf toe. Zo moeilijk is dat niet. Ik zal uitleggen hoe.
Wat heb je nodig?
Sorry, dames en heren bij blogger.com of andere gehoste weblogs. Voor deze oplossing heb je een eigen server nodig en PHP. Je hoeft geen weblog te gebruiken, dit werkt ook in een statische HTML pagina op je server.
phpThumb
Het eerste gratis script dat je moet downloaden is phpThumb.
Dit script is niet alleen handig als je thumbnails wilt laten maken, maar ook een knap staaltje PHP-programmeerwerk. Het script houdt rekening met een heleboel verschillen op de server en past zich daar dan aan aan. Dus geen problemen met het gebruik van fopen() op Dreamhost. Het script schakelt gewoon over op CURL. Ook geen noodzaak complexe configuratiegegevens in te voeren. Het script achterhaald zelf wel waar het staat en wat beschikbaar is. Aanpassen kan, maar hoeft niet.
Download het ZIP-bestand, pak het uit op je computer en voeg het via FTP toe aan je webserver.
Ga nu naar de docs-map en lees phpthumb.readme.txt en phpthumb.faq.txt door!
Verander dan de naam van phpThumb.config.php.default in phpThumb.config.php (dus zonder het .default).
Controleer of alles werkt door in je browser de pagina demo/phpThumb.demo.check.php te openen.
Dus als bijvoorbeeld phpthumb in de map “mythumbs” op de server “http://www.mijnserver.com/” staat wordt dat:
http://www.mijnserver.com/mythumbs/demo/phpThumb.demo.check.php
Je krijgt dan een overzicht van de verschillende zaken die phpThumb nodig heeft en hoe dat er voor staat op jouw server.
Gebruiken van phpThumb
Het gebruik van phpThumb is daarna tamelijk simpel. Je roept het aan als onderdeel van de verwijzing naar een afbeelding. Dus in plaats van:
<img src=”/images/mijnplaatje.jpg”/>
gebruik je:
<img src=”/mythumbs/phpThumb.php?src=/images/mijnplaatje.jpg&w=200″/>
Let er op dat het pad naar de afbeelding in het tweede geval ook “vanaf” het phpThumb.php script toegankelijk moet zijn.
In plaats van de originele afbeelding zorgt phpThumb er nu voor dat er een versie van 200 pixels (of elk ander getal dat je ingeeft) breed en bijhorende hoogte wordt weergegeven.
JPG v.s. GIF v.s. PNG
Standaard zal phpThumb de thumbnails in JPG-formaat maken.
Door &f=gif of &f=png achter de URL toe te voegen kun je dat per foto aanpassen.
Maar ik heb gemerkt dat de thumbnails dan een stuk groter worden. Je kunt phpThumb zo natuurlijk ook inzetten als eenvoudig online conversietool van het ene afbeeldingsformaat naar het andere.
Kwaliteit van de afbeelding
Naast het type van de thumbnail is het kunnen instellen van de kwaliteit van de thumbnail ook belangrijk. Het maakt namelijk verschil voor de omvang.
Met &q=xx geef je het kwaliteitsniveau aan, bijvoorbeeld &q=40 voor 40% of &q=90 voor 90% waarbij een hoger percentage een hogere kwaliteit aanduidt.
Een voorbeeld
Op de voorbeeldenpagina van phpThumb kun je een heleboel voorbeelden vinden van effecten die je gewoon door het slim invoeren van een URL bij een image-tag kunt realiseren.
Het ging mij vooral even om te kijken of:
* er verschil zit tussen thumbnails van grote of kleine afbeeldingen;
* er verschil zit tussen conversie van jpg of png
* er veel zichtbare achteruitgang in kwaliteit zou zijn bij lagere kwaliteitspercentages.
Je kunt dat op deze pagina zelf bekijken (resultaat als png of gif).
De antwoorden:
* er zit geen echt verschil tussen de omvang van de thumbnails van de kleine afbeeldingen en die van de grote afbeelding (de TV op de kast).
* er is geen verschil tussen conversie van jpg of png afbeeldingen voor thumbnails.
* het verschil tussen 80% kwaliteit en 40% is zichtbaar, m aar 60% is een mooi compromis tussen kwaliteit en omvang.
* de plugin die ik nu voor Nucleus gebruik doet het net zo goed.
* de png en gif versies worden veel groter dan de jpg versies. Daarbij maakt het niet uit wat het bronformaat was.
Kortom, niet slecht, maar we zijn er nog niet.
Popup
Natuurlijk is het de bedoeling dat een bezoeker op de thumbnail kan klikken en dat dan de afbeelding in volledig formaat wordt geopend.
Probleem daarbij is de meeste scripts er vanuit gaan dat je de afmetingen van de af te beelden afbeelding/fort kent. En daar kunnen we hier niet zondermeer vanuit gaan.
Dus moeten we daar wat anders voor verzinnen.
Op de Codelifter.com kwam ik een script tegen dat een popup maakt, daar het origineel van de afbeelding in opent en dan uitzoekt hoe groot het venster moet zijn om te passen.
Die code heb ik in een bestand popup.js geplakt en vanuit de <head> van de pagina naar verwezen met:
<script type=”text/javascript” src=”popup.js”></script>
Nu kun je de url naar de popup aanvullen met een link die je javascript aanroept:
<a href=”javascript:popImage(‘http://www.mijnserver.com/images/
mijnplaatje.jpg’,’Screenshot ICTOBlog’)”><img src=”/mythumbs/phpThumb.php?src=/images/mijnplaatje.jpg&w=200″ border=”0″/></a>
phpThumb zorgt er voor dat een automatisch gegenereerde thumbnail getoond wordt en als de bezoeker er op klikt dan wordt automatisch een popup geopend die aangepast wordt aan het formaat van de afbeelding.
Op op de pagina waar ik eerder naar verwees kun je dat uitproberen. De voorbeelden daar laten ook zien dat je voor het beste resultaat er toch gewoon voor moet zorgen dat de originelen niet té groot zijn. Een 5Mbit-digitale foto past namelijk moeilijk op een gewoon scherm.
Zelf doen
Ik zal het gebruikte javascript en het php-bestand online zetten zodat je de hele broncode kunt bekijken.
Maar de conclusie is dat je voortaan zelf voor je thumbnails kunt zorgen (mits je PHP scripts op je server kunt runnen).




Met de diverse afbeeldingsformaten van m’n foto’s op Flickr heb ik e.e.a niet echt nodig, maar toch goed om te weten.
vwb codelifter en grote foto’s: ik zou me kunnen voorstellen dat je de code zodanig aanpast dat er ofwel een maximum zit aan de venstergrootte (door weer height en width aan te passen) ofwel schuifbalken aan het venster toe te voegen.
In het eerste geval heb je dan nog wel steeds het probleem van een groot bestand wat je moet downloaden, maar je ziet wel het hele plaatje.
Het script kan ook overweg met foto’s die extern staan. Een van de dingen die ik nu vaak merk is dat de browser de pagina al laat zien maar nog bezig is met de foto’s van Flickr of de video’s van Google Video, YouTube etc.
Voor de Flickr foto’s zou je het script kunnen laten verwijzen naar de grote foto op Flickr en de thumbnail (die het vaakst getoond wordt) lokaal kunnen laten neerzetten. Zeker als je aangeeft dat de thumbnail een onbeperkte levensduur mag hebben (en dus maar één keer gegenereerd hoeft te worden) lijkt me dat dat snelheidswinst oplevert.
Inderdaad, het popupscript zou een "max grootte" parameter kunnen gebruiken. Bij individuele foto’s, waarbij je zelf er voor gekozen hebt om die te laten zien is het downloaden van 1MB minder een probleem lijkt me.