Tijdens een overleg gisteren hebben we het gehad over tekensets in HTML-documenten en de vraag hoe Natschool met documenten om moet gaan waar e.e.a niet goed ingesteld is.
Los even van de vraag wat daar uitgekomen is, wil ik wél even wijzen op een vervelende verschijnsel als het gaat om het afhandelen van zulke documenten (dus waar de tekenset instelling niet goed is). Ik realiseer met nu overigens dat ik als basis een HTML-document genomen heb dat met Frontpage gemaakt is, maar dit is iets wat zeker niet alleen daarmee voor zal komen.
Waar heb je het over?
Wat is het geval:
Ik heb twee eenvoudige HTML-documenten: index_1.htm en index_2.htm
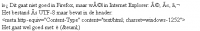
Gebruik je Internet Explorer, dan zul je in beide gevallen wel alle speciale tekens (é, ë, €) zien, gebruik je Firefox dan zul je bij index_2.htm een zooitje zien: Waarom gaat dit fout? Beide HTML-documenten zijn opgeslagen met een teksteditor die het mogelijk maakt de tekenset van een bestand te kiezen.
Waarom gaat dit fout? Beide HTML-documenten zijn opgeslagen met een teksteditor die het mogelijk maakt de tekenset van een bestand te kiezen.
Normaal / vaak staat die bij Windows gebruikers standaard op ANSI. Ik heb hem echter op UTF-8 gezet.
Een browser kan de tekenset van een document bekijken en weet dan hoe de speciale tekens in een document moeten worden weergegeven. Dat is namelijk anders bij ANSI dan dat dat bij UTF-8 is.
Daarvoor hoeft er in de HTML van het document geen informatie te staan over de tekenset.
Ook index_3.htm, opgeslagen met tekenset UTF-8 maar zonder tekenset informatie in het document wordt in Internet Explorer én Firefox goed weergegeven.
Wat neem je als uitgangspunt?
Het vervelend echter is dat Firefox hier de voorrang geeft aan tekenset informatie ín de HTML boven de tekenset informatie die af te leiden is uit het bestand zelf.
Het document, index_3.htm gaat bij beide browsers goed. De tekenset informatie van het bestand is UTF-8, geen tekenset informatie in de HTML.
Het document index_1.htm gaat bij beide browsers goed. De tekenset informatie van het bestand is UTF-8 en de tekenset informatie in de HTML is UTF-8.
Het document index_2.htm gaat in Firefox fout. De tekenset informatie van het bestand is UTF-8, de tekenset informatie in de HTML is windows-1252. Internet Explorer laat het bestand zoals bedoeld zien.
Andere combinaties
Het document index_4.htm gaat bij beide browsers goed. De tekenset informatie van het bestand is ANSI en de tekenset informatie in de HTML is windows-1252.
Eerst dacht ik dat dit een specifiek Firefox probleem was, maar het is ook in Internet Explorer stuk te krijgen.
Het document index_5.htm gaat bij beide browsers fout.
Hierin is de tekenset informatie van het bestand ANSI en de tekenset informatie in de HTML zegt dat het UTF-8 is.
En dus?
Zorg ervoor dat de tekenset die in je HTML document staat overeen komt met de daadwerkelijke tekenset van het bestand.
Dat betekent bij op database gebaseerde sites ook controleren of de tekenset voor velden in databasetabellen overeen komt met instellingen in de pagina. Anders kan het fout gaan.




Let ook op de media-types/a.k.a mime-types die je gebruikt voor HTML/XHTML en XML.
Aangezien sommige karakter sets speciaal geschikt zijn voor bepaalde mime-types.
Persoonlijk kies ik eigenlijk altijd UTF-8, er zijn tijden dat ik de voorkeur geef aan ISO-8859-1 of ISO-8859-15.
Verder moet je eigenlijk geen windows-1252 gebruiken, dit is net zoiets als fonts bij bepaalde besturingssystemen .
.
Verder kun je met bijvoorbeeld Apache sommige karaktersets (toe)dwingen tot een bepaalde limiet.
Maar goed artikel
Naja nog maar een keer een reactie proberen te posten dan ;P, 2x gefaald :O.
Maar iig wat ik wilde zeggen/aanvullen is dat je eigenlijk idd altijd UTF-8 moet gebruiken tenzij je met de niet daarvoor geschikte mime-types werkt.
Mijn persoonlijke keuze is dan inderdaad ook altijd UTF-8 al wil het nog wel eens voorkomen dat ISO-8859-1 of ISO-8859-15 de streep erboven willen neerzetten.
Slechts 1x heb ik UTF-16 gebruikt, maar dit was dan ook een uitzondering, een karakterset die je eigenlijk nooit nodig hebt.
Nog even over windows-1252 dan. Deze moet je zoveel mogelijk ontwijken, net zoals fonts voor websites gebruiken die niet op 99% van de besturingssystemen voorkomt (denk aan bijv. BauHaus).
Verder is het ook nog altijd interessant om gelijk te kijken naar de mime-types die je voor XML/XHTML en HTML gebruikt als je dan toch bezig bent, omdat deze vrijwel direct gerelateerd zijn met de karaktersset.
Verder leuk artikel
Hij ging de eerste keer wel goed, maar volgens mij heeft de Mysql-server bij Dreamhost de laatste week nogal wat problemen. Want het posten gaat nogal traag op het moment.
De twee reacties zijn niet helemaal hetzelfde, dus laat ik ze maar gewoon even allebei staan.