 OK, de titel is een beetje linkbait. Want dit bericht gaat niet over het aanpassen van een website zodat hij beter weergegeven wordt in Internet Explorer 10 op Windows RT/8. Het bericht gaat wél over het optimaliseren van je website zodat deze er zo optimaal mogelijk uitziet als iemand met Windows 8 de website op het startscherm van Windows 8.
OK, de titel is een beetje linkbait. Want dit bericht gaat niet over het aanpassen van een website zodat hij beter weergegeven wordt in Internet Explorer 10 op Windows RT/8. Het bericht gaat wél over het optimaliseren van je website zodat deze er zo optimaal mogelijk uitziet als iemand met Windows 8 de website op het startscherm van Windows 8.
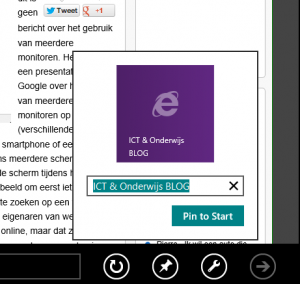
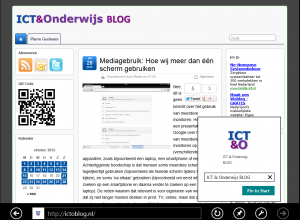
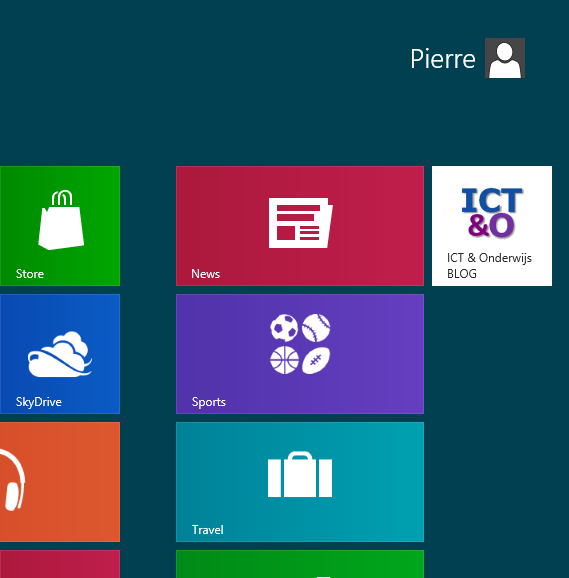
Voor wie het niet wist: als je in Internet Explorer 10 op Windows 8 een webpagina oproept en er dan met de rechtermuisknop op klikt, dan verschijnt onder in het venster, naast de adresbalk ook een knopje met een punaise. Als je daar op klikt, dan kun je de webpagina vastpinnen op je startscherm. Alsof je een snelkoppeling op je bureaublad maakt waarmee je snel terug kunt schakelen naar die website. Standaard kiest Windows 8 dan een kleur en laat het logo van Internet Explorer zien. Als beheerder van een website kun je er echter voor zorgen dat het icoontje dat getoond wordt én de kleur die gebruikt wordt voor de tegel beter afgestemd zijn op jouw website. Je zult daarvoor een beetje extra metadata aan je webpagina toe moeten voegen.
Het gaat daarbij om twee tags:
<meta name="msapplication-TileImage" content="files/ICTOBlog_LOGO_144x144.png"/>
<meta name="msapplication-TileColor" content="#FFFFFF"/>
Hierboven zie je uiteraard een voorbeeld dat je voor je eigen site moet aanpassen. De meta-tag “msapplication-TileImage” bevat een verwijzing naar een afbeelding van 144×144 pixels. Ik heb er voor gekozen om een grotere versie van het logo te maken dat ook voor het .ico bestand gebruikt wordt. Echter, het is nu een .png bestand én ik heb de achtergrond transparant gemaakt. Dat had in dit geval niet gehoeven, want die achtergrond was al wit, maar als je wilt kunnen variëren met de tweede meta-tag, dan is dat wel handig.
Die tweede tag, “msapplication-TileColor”, geeft namelijk aan welke kleur de tegel in Windows 8 moet krijgen, de code #FFFFFF verwijst naar wit.

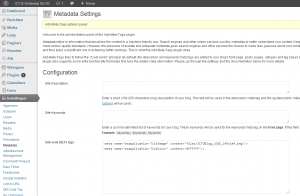
Ik heb de tags toegevoegd aan WordPress met behulp van de plugin Add Meta Tags, voor andere sites of tools moet je even kijken op welke manier dat moet.
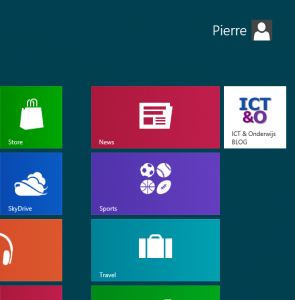
Het resultaat zie je alleen in Windows 8. Als nu iemand dit weblog vast wil pinnen, dan wordt netjes het logo en de witte achtergrond gebruikt. Dat ziet er dan meteen een stuk netter uit op het startscherm:

 .
.
Overigens: dit doe ik niet alleen voor Windows 8, ook voor iOS heb ik icoontjes toegevoegd zodat een link naar dit weblog op het beginscherm van een iOS-apparaat er netjes uitziet.
Met dank aan het IEBlog voor de uitleg.





Leuk dit soort tips! Vraag me alleen af hoeveel mensen bijvoorbeeld mijn weblog op hun startpagina vastpinnen. Eerlijk gezegd heb ik liever dat ze gewoon RSS (blijven) gebruiken. Ik vind het echt verontrustend dat ik die aantallen terug zie lopen. Er zijn nu al bloggers die zelf niet weten wat ze met RSS moeten en wat het is!
Maar ik ga jou natuurlijk even vastpinnen. Dan gebruik ik IE 10 tenminste ook een keer:-)
Nee, ik verwacht ook niet dat mensen de site hier nu massaal vast gaan pinnen. Maar als het eenmalig een beetje werk kost vind ik het ook een kleine moeite. 🙂
Helaas, slecht nieuws: Bij mij werkt het niet. Ik krijg geen pinnetje te zien zoals in jouw screenshot.
Ik gebruik IE 10 want zit nu op Windows 8 maar ik heb de adresbalk ook niet onderaan mijn scherm maar bovenaan. Wat heb ik verkeerd staan?
Waarschijnlijk heb je IE vanaf de desktop opgestart en niet vanuit de Modern UI?
Oei, nu val ik door de mand!
De Modern UI? Ik heb echt geen idee wat je daarmee bedoelt, honest!
Wat ik al wel gemerkt heb is dat er een verschil is tussen Google Chrome opstarten vanuit het startscherm of vanaf het bureaublad. Dat zijn echt twee aparte instanties.
Maar IE ziet er in beide gevallen bij mij hetzelfde uit volgens mij. Ik ga nog een keer kijken.
Hier zie je ze beiden naast elkaar: http://www.windowsinfo.nl/reviews/3252/aan-de-slag-met-internet-explorer-10
Tsja, die versie heb ik dus gewoon niet. Geen idee hoe ik hem tevoorschijn zou moeten toveren. Mis ik er veel aan?
Kan het zijn dat je Google Chrome als default browser ingesteld hebt? Dan heb je inderdaad niet de Modern UI versie van IE 10 ter beschikking. Blijkbaar mag er maar één browser tegelijkertijd de Modern UI aanbieden.
Ik zou nog even moeten zoeken of je in Google Chrome ook websites kunnen pinnen. Ik ga er niet vanuit dat Google de metadata uit dit blogbericht leest.
Dat zal het zijn. Ik heb inderdaad Chrome als standaard browser gekozen.