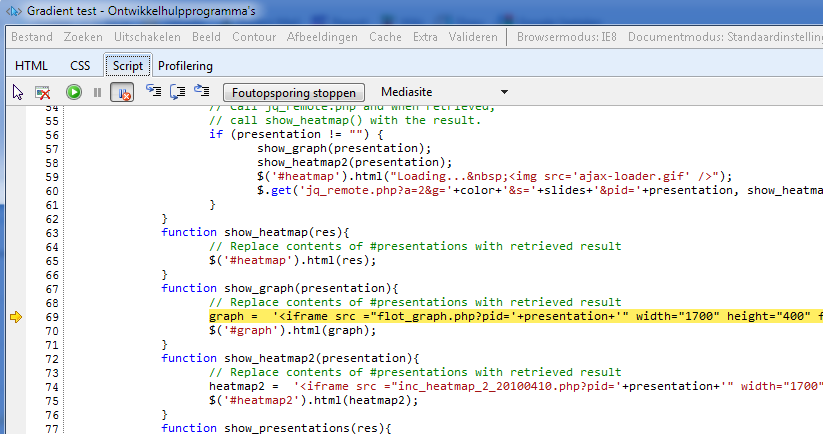
Even een korte post die voor 99% van de wereldbevolking volstrekt niet relevant is, maar waarvan ik weet dat ik het anders ga vergeten: Als je jQuery of JavaScript in het algemeen gebruikt in Internet Explorer 8 (ik weet niet of dat bij oude versies ook al zo was), let er dan op dat variabelen in je script niet dezelfde naam […]
internet explorer
1 post