 Ik weet niet wie me voor het eerst op Processing gewezen heeft, het kan Arjan zelf geweest zijn, ik weet het niet. Ik weet alleen dat toen ik het zag, ik dacht “ehm, geen idee waarom ik hiermee aan de slag zou willen gaan…”.
Ik weet niet wie me voor het eerst op Processing gewezen heeft, het kan Arjan zelf geweest zijn, ik weet het niet. Ik weet alleen dat toen ik het zag, ik dacht “ehm, geen idee waarom ik hiermee aan de slag zou willen gaan…”.
Niet dat ik er een aversie tegen had, maar ik had nou eenmaal geen directe reden om nog maar weer een programmeertaal/omgeving erbij te leren.
Dat veranderde deze week heel snel.
Arjan en Per-Ivar hebben namelijk sinds deze week de beschikking over een AxiDraw V3. Een plotter. Eentje die je zelf zou kunnen bouwen of voor zo’n bijna 500 euro kunt kopen (of tweedehands voor een aantrekkelijkere prijs zoals Arjan en Per-Ivar blijkbaar gedaan hebben).
Zoals bij veel van zulke tools, is er veel info te vinden over hoe je de plotter aanstuurt en wat je er mee kunt tekenen. Per-Ivar deelde een resultaat via Twitter en Arjan ging nog een stapje verder. Hij plaatste een filmpje:
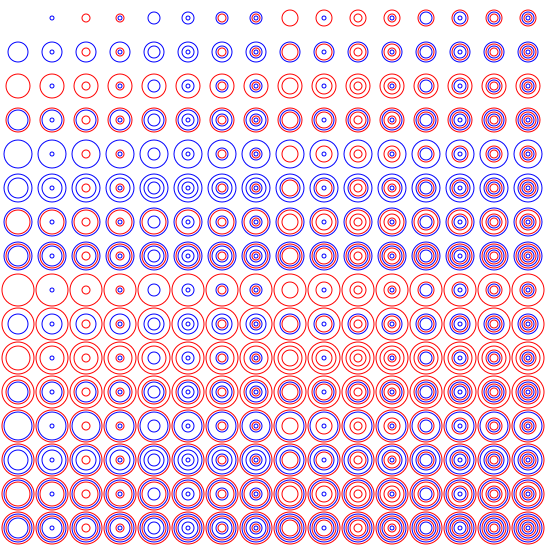
Vanmiddag tussen de toetsen en het bouwen van het decor voor het afscheid van de rector even tijd om de #axidraw een in #processing geprogrammeerd patroon te laten tekenen. Binaire rondjes. #plottertwitter pic.twitter.com/bGrmH3qEpV
— Arjan van der Meij (@arjanvandermeij) January 9, 2019
En hij zette de code die hij daarvoor gebruikt had op Github: https://github.com/ajvdmeij/binarycircles
Natuurlijk was ik stikjaloers, de resultaten zagen er cool uit, maar, zo dacht ik, dat moet toch ook kunnen met de Silhouette Cameo 3? Die kan immers ook als plotter werken. En het script van Arjan stuurt niet rechtstreeks de AxiDraw aan maar maakt een SVG bestand. En ik heb de betaalde communityversie van Silhouette Studio die ook SVG bestanden in kan lezen.
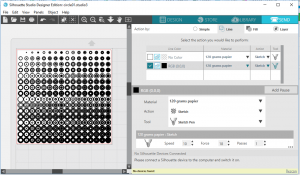
En inderdaad de software heeft er geen enkel probleem mee:
 De SVG werd probleemloos ingelezen.
De SVG werd probleemloos ingelezen.
Nou is de Cameo terug in Nijmegen, ik ben deze week niet meer in Nijmegen, dus het daadwerkelijk testen ervan moet sowieso tot volgende week wachten. Maar ik wist wel al dat ik 1 kleur eigenlijk niet voldoende vond. De Cameo kan 2 stiften aan (meestal gebruik je 1 snijmes en 1 stift, maar dat hoeft niet). Dan moest ik toch ook 2 kleuren kunnen tekenen?
En daar kwam de aanleiding om wat dieper in Processing te duiken. Om de SVG te genereren had ik alleen de omgeving hoeven downloaden, het bestand te runnen en klaar. Maar voor de kleuren moest ik in de code van Arjan duiken en kijken of ik kon achterhalen waar ik kleur kon toevoegen.
Met behulp van Google, de online Processing handleiding en voldoende voorkennis van programmeren was het eigenlijk zo gepiept. Het was even goed kijken waar in de lus ik de kleurwisseling moest plaatsen om er voor te zorgen dat een 1 op een bepaalde positie steeds de ene of juist de andere kleur had (en niet versprong).
Uiteraard heb ik de code ook weer online gedeeld: https://github.com/PiAir/binarycircles
Het resultaat zie je hierboven bij het bericht.
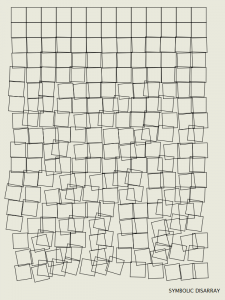
Symbolic Disarray
 Op zoek naar andere voorbeelden van mensen die Processing gebruikt hadden om een plotter aan te sturen, kwam ik bij dit bericht van Tobias.
Op zoek naar andere voorbeelden van mensen die Processing gebruikt hadden om een plotter aan te sturen, kwam ik bij dit bericht van Tobias.
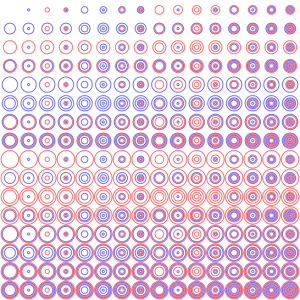
Hij had een script in Processing gemaakt waarmee hij het werk Cubic Disarray van Georg Nees uit de jaren 60 namaakt en laat natekenen op een HP plotter.
Nou had ik geen HP plotter, maar het script zag er redelijk begrijpelijk uit. Ook al stond er nauwelijks commentaar bij.
Dus was de volgende uitdaging geboren: het combineren van wat ik geleerd had van het script van Arjan met het script van Tobias. Het resultaat zie je hiernaast en staat hier als fork hier online: https://github.com/PiAir/SymbolicDisarray
Leerzaam. Al kan ik nu helemaal niet meer wachten totdat ik het plotten kan uitproberen op de Cameo 3 (als iemand ander het voor me wil doen, ook prima, ik ben gewoon nieuwsgierig of de kwaliteit voldoende is ten opzichte van de Axidraw).
Het is overigens grappig als je op Georg Nees en Cubic Disarray gaat zoeken op Google. Dan kom je o.a. tegen: een onderzoekspaper over het werk, uitleg van een uitwerking in Javascript door een student aan een universiteit die het als opdracht had moeten doen, uitleg bij een kunstenaar die het als basis gebruikt voor eigen werk, een tutorial in Markdown over het namaken met Canvas, een Tweet met uitleg, kortom ik heb niet de illusie dat ik iets origineels aan het doen was. 😉
Mocht je nog meer Processing scripts kennen die zulke mooie tekeningen maken, dan hou ik me aanbevolen!